| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 힙덤프
- set
- List
- JPA
- Java
- deque
- NIO
- math
- BFS
- 큐
- union_find
- GC로그수집
- scanner
- javascript
- 리소스모니터링
- date
- priority_queue
- string
- sql
- spring boot
- CSS
- dfs
- alter
- Properties
- Calendar
- Union-find
- 스택
- map
- 스프링부트
- html
- Today
- Total
매일 조금씩
12/21 - JSP(2) : JSP 문법 <%@ %>,<% %>, <%= %> 와 request, 달력만들기(Date, Calendar) 본문
12/21 - JSP(2) : JSP 문법 <%@ %>,<% %>, <%= %> 와 request, 달력만들기(Date, Calendar)
mezo 2020. 12. 22. 22:38Java 기본
=> Web 표현 -> Web Programming
=> JSP / Servlet
html / CSS / Javascript + Java
개념
▷p35 ~ 44
클라이언트 웹서버
1. browser -> html/css/js
2. java <- (정적)
웹프로그램(html/css/js)
<- (동적)
- 그럼 웹 프로그램 언어는 몇가지가 있을까?
1. MS계열(MS에서만 할수 있음)
Window Programming Web Programming
Visual C++(C#) / Visual Basic . net ASP.net
2. 비 MS계열(MS도 가능)
C / ++ C
Perl Perl
Java JSP / Servlet
Python Python
------------------------------------------------------------------------------------------------------------------------------------------------------------
※ 공공기관 / 은행권 / 대기업 에서 많이 쓰는건 ? unix!
Unix C/C++/Perl
Java
※ JSP 와 Servlet의 차이
Java : class (java 코드 안에 html 코드) → Servlet (원래 방식) → 복잡하네?
→ 그냥 html에 java소스를 넣자! → JSP (Java Server Page) (개발자 친화적 방식)
기능의 차이는 없고 역할의 차이만 있다. (하는 일은 동일)
<수업 순서>
1. JSP
1. Servlet
WAS (아래내용 책에 없음)
Service(운영) - tomcat (Linux / Unix)
개발용 - eclipse + tomcat(MS/Mac)
JSP 를 만드는 문법
1. 확장자 .jsp
2. 문법
1) directive - 페이지 선언 (나이제 jsp 쓸거야)
page / include / tablib
<%@ page contentType="text/html; charset=utf-8" %>
contentType : text/html; charset=utf-8
pageEncoding : utf-8
language : java
import
2) declaration - 메서드 선언 / 멤버 변수 선언
<%! %>
3) scriptlet - 지역변수 / 제어문 - 많이 씀
<%
자바소스
%> -> jsp 페이지를 만듦!
4) expression - 출력 (out.println 과 같은 역할)
<%= %>
3. 기본 객체
객체 변수화 되어있는 클래스 (new 안하고 사용할수 있음)
request (요청)
response (응답)
out (출력)
session (변수 저장)
application (변수 저장)
..
※ request 분류 (전부 메서드화 되어있음)
▷p115, 131,132
클라이언트(브라우저) 정보, 서버 정보를 저장한다.
클라이언트가 요청을 해야한다.
클라이언트에서 다음과 같은 요청 파라메터를 사용해야한다.
| get | url 첨부 | 길이제한 있음 | 파일 첨부 안됨 |
| post | 헤더 첨부 | 길이제한 없음 | 파일 첨부 됨 |

요청 헤더
쿠키
속성 처리
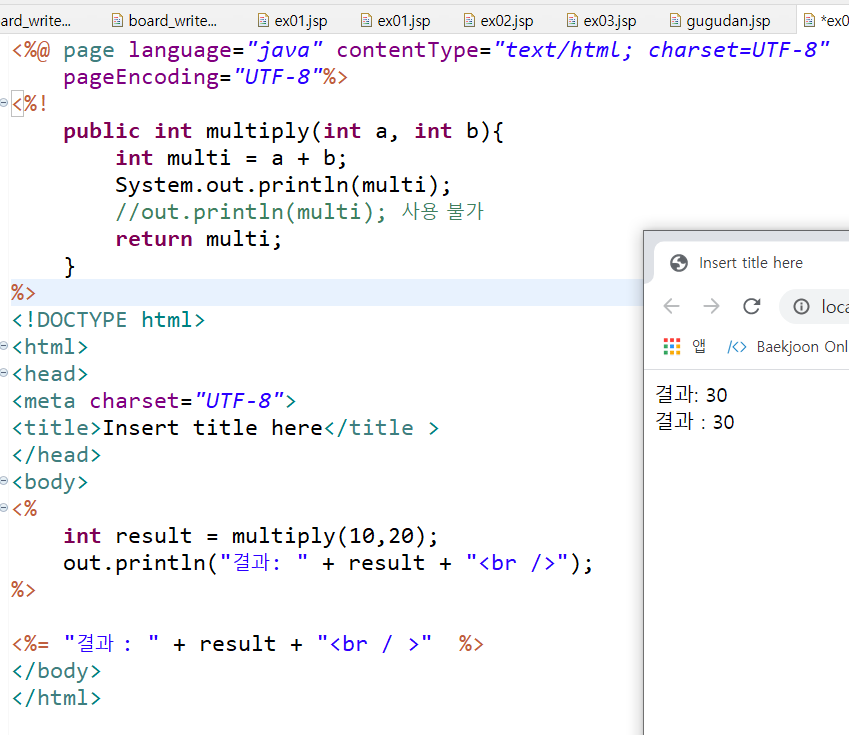
1. directive <%@ %>, scriptlet<% %>
실습1) <%@ %> , <% %>의 사용
<%@ %> 안에는 java의 import문을 작성하고, <% %> 안에는 java의 전체적인 코드를 작성한다.
JSP 말고 HTML부분만 출력이 된다.

실습2) System.out.println과 out.println
<% %> 부분에서 System.out.println은 콘솔창에 출력하고, out.println으로 작성하면 브라우저에 출력한다.
이렇게 브라우저가 작성된 jsp파일을 url로 보내면 was가 이걸 해석해서 실행시키고 html, css부분만 다시 보낸다.

실습3) out.println으로 구구단 테이블 출력하기
아래 코드처럼 해도 되고, 문자열 변수에 html을 문자열 형식으로 담아서 마지막에 out.println(변수이름); 로 한번에 출력해도 된다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
border-collapse:collapse;
width: 900px;
}
table, td{
border: 1px solid black;
}
</style>
</head>
<body>
<%
out.println("<table>");
out.println("<tr>");
out.println(" <td></td>");
for(int col = 1; col<=9; col++){
out.println(" <td>" + col + "</td>");
}
out.println("</tr>");
for(int row = 1; row<=9; row++){
out.println("<tr>");
out.println(" <td>" + row +"단</td>");
for(int col = 1; col<=9; col++){
out.println(" <td>" + row +"X"+ col+ "="+ row*col +"</td>");
}
out.println("</tr>");
}
out.println("</table>");
%>
</body>
</html>
2. scriptlet <% %> , expressionjn <%= %>
실습1) <%= %> 는 out.println()과 같은 역할을 한다.

실습2) <%= %>로 서버정보 출력하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
클라이언트 ip = <%=request.getRemoteAddr() %><br />
인코딩 = <%=request.getCharacterEncoding() %><br />
컨텐트타입 = <%=request.getContentType() %><br />
전송방식 = <%=request.getProtocol() %><br />
요청 URI = <%=request.getRequestURI() %><br />
요청 URL = <%=request.getRequestURL() %><br />
<hr />
서버이름 = <%=request.getServerName() %><br />
서버포트 = <%=request.getServerPort() %><br />
</body>
</html>
서버쪽에서 요청한 클라이언트 ip를 알수 있다.
원래 localhost:8081로 결과출력했는데 localhost에 127.0.0.1로 하면 출력 되는 주소가 원래는 주소창과 달라야한다.
- URI - 도메인 빼고
- URL - 도메인 포함
실습3) get/post 차이 + ok 페이지

버튼눌렀을 때 이동하는 페이지는
request.setCharacterEncoding("utf-8");
위 코드를 꼭 써줘야 한글도 잘 받아 읽는다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
// form_ok.jsp
out.println("form_ok.jsp<br />");
String data1 = request.getParameter("data1");
String data2 = request.getParameter("data2");
out.println("data1 : " + data1 + "<br />");
out.println("data2 : " + data2 + "<br />");
%>

3. request의 사용
실습1) request 기본 객체의 요청 파라미터 관련 메서드
▷p76
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head><title>폼 생성</title></head>
<body>
<form action="viewParameter.jsp" method="post">
이름 : <input type="text" name="name" size="10"><br>
주소 : <input type="text" name="address" size="30"><br>
좋아하는 동물 :
<input type="checkbox" name="pet" value="dog">강아지
<input type="checkbox" name="pet" value="cat">고양이
<input type="checkbox" name="pet" value="pig">돼지
<br>
<input type="submit" value="전송">
</form>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ page import="java.util.Enumeration" %>
<%@ page import="java.util.Map" %>
<%
request.setCharacterEncoding("utf-8");
%>
<html>
<head><title>요청 파라미터 출력</title></head>
<body>
<b>request.getParameter() 메서드 사용</b><br>
name 파라미터 = <%=request.getParameter("name") %><br>
address 파라미터 = <%=request.getParameter("address") %><br>
<p>
<b>request.getParameterValues() 메서드 사용</b><br>
<%
String[] values = request.getParameterValues("pet");
if(values!=null){
for(int i = 0; i<values.length; i++){
%>
<%= values[i] %>
<%
}
}
%>
<p>
<b>request.getParameterNames() 메서드 사용</b><br>
<%
Enumeration paramEnum = request.getParameterNames();
while(paramEnum.hasMoreElements()){
String name = (String)paramEnum.nextElement();
%>
<%=name %>
<%
}
%>
<p>
<b>request.getParameterMap() 메서드 사용</b><br>
<%
Map parameterMap = request.getParameterMap();
String[] nameParam = (String[])parameterMap.get("name");
if(nameParam!=null){
%>
name = <%= nameParam[0] %>
<%
}
%>
</body>
</html>

※ 경로 쓸 때 유의사항
WebContent안의 파일들은 전부 / 안해줘도 된다.
그런데 디렉토리 안에 파일로 만들면 WebContent안에 WEB-INF 안에 디렉토리가 생성되는데
그땐 WEB-INF/디렉토리명/파일명이 아니고 /디렉토리명/파일명으로 경로를 써줘야한다.
아래 처럼 디렉토리 없이 파일을 WebContent에 바로 만든 경우, 호출되는 파일이 같은 위치에 있으면 경로를 다음과 같이 쓴다.
<form action="viewParameter.jsp" method="post">get방식은 아래와 같이 form이 아니고 href를 사용해서 링크로 구현할 수도 있다.
<!-- get 방식 / get 방식으로 jsp파일을 처리해줘~ -->
<form action="form_ok.jsp" method="get">
data1 <input type="text" name="data1"><br />
data2 <input type="text" name="data2"><br />
<input type="submit" value="전송" />
</form>
<hr />
<!-- 위랑 같은 거다 -->
<a href="form_ok.jsp?data1=value1&data2=value2">전송</a>
javascript를 쓰는 이유는 값을 검사해서 submit해서 넘기기 위함이다.
값을 넘기는 방법은 button과 submit두가지가 있는데
submit에 버튼처럼 onclick을 주면 onclick실행안하고 바로 넘어간다.
→ submit은 onclick을 통해 javascript에서 값검사를 하지 않고 바로 다음 페이지로 넘어간다.
실습2) button과 javascript를 사용하여 입력받은 시작단, 끝단을 검사 후 구구단 table 출력하기
gugudan_form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
const checkfrm = function(){
const startdan = parseInt(document.frm.startdan.value.trim());
const enddan = parseInt(document.frm.enddan.value.trim());
// 값을 검사 ..
if(startdan > enddan){
alert("끝단이 시작단보다 커야 합니다.");
}else{
document.frm.submit();
}
};
</script>
</head>
<body>
<form action="gugudan_ok.jsp" method="post" name="frm">
시작단 <input type="text" name="startdan">
~
끝단 <input type="text" name="enddan">
<input type="button" value="구구단" onclick="checkfrm()"/>
</form>
</body>
</html>gugudan_ok.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- gugudan_ok.jsp -->
<%
request.setCharacterEncoding("utf-8");
String startDan = request.getParameter("startdan");
String endDan = request.getParameter("enddan");
int iStartDan = Integer.parseInt( startDan );
int iEndDan = Integer.parseInt( endDan );
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table {
border-collapse: collapse;
width: 900px;
}
table, td {
border: 1px solid black;
}
</style>
</head>
<body>
<%
out.println( "<table>" );
for( int i=iStartDan ; i<=iEndDan ; i++ ) {
out.println( "<tr>" );
for( int j=0 ; j<=9 ; j++ ) {
if( i == 0 && j == 0 ) {
out.println( "<td></td>" );
} else if( i == 0 ) {
out.println( "<td>" + j + "단</td>" );
} else if( j == 0 ) {
out.println( "<td>X" + i + "</td>" );
} else {
out.println( "<td>" + i + " X " + j + " = " + (i*j)+ "</td>" );
}
}
out.println( "</tr>" );
}
out.println( "</table>" );
%>
</body>
</html>
실습3) Date 클래스의 사용
JSPEx02
ex01.jsp
날짜나 그런걸 알고 싶으면 Date 클래스를 사용한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<%@ page import="java.util.Calendar" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//java.util.Date date = new java.util.Date(); // 직접 써주기
Date date = new Date(); // 직접안하고 import 한 경우
out.println("현재날짜 : " + date.toLocaleString());
%>
</body>
</html>
실습4) Calendar 클래스의 사용 - 2020년 12월 달력 출력하기
JSP는 Java와 다르지 않다. Java를 출력하는데 html에 담아서 출력하는 거라고 보면된다.
calendar01.java
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Calendar" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
int year = 2020;
int month = 12;
int START_DAY_OF_WEEK = 0;
int END_DAY_OF_WEEK = 0;
int END_DAY = 0;
Calendar sDay = Calendar.getInstance();
Calendar eDay = Calendar.getInstance();
sDay.set(year, month-1, 1);
eDay.set(year, month, 1-1);
START_DAY_OF_WEEK = sDay.get(Calendar.DAY_OF_WEEK);
END_DAY_OF_WEEK = eDay.get(Calendar.DAY_OF_WEEK);
END_DAY = eDay.get(Calendar.DATE);
out.println("<table width='800' border='1'>");
out.println("<tr>");
out.println(" <td colspan='7'>" + year + "년" + month + "월</td>");
out.println("</tr>");
out.println("</tr>");
for(int i=1; i<START_DAY_OF_WEEK; i++){
out.print("<td></td>");
}
for(int i=1, n=START_DAY_OF_WEEK; i<=END_DAY ; i++,n++){
if(n % 7 == 1) out.println("<tr>");
out.println( " <td>" + i + "</td>");
if(n % 7 == 0) out.println("</tr>");
}
for(int i=END_DAY_OF_WEEK; i<=6; i++){
System.out.print("<td></td>");
}
out.println("</tr>");
out.println("</table>");
%>
</body>
</html>
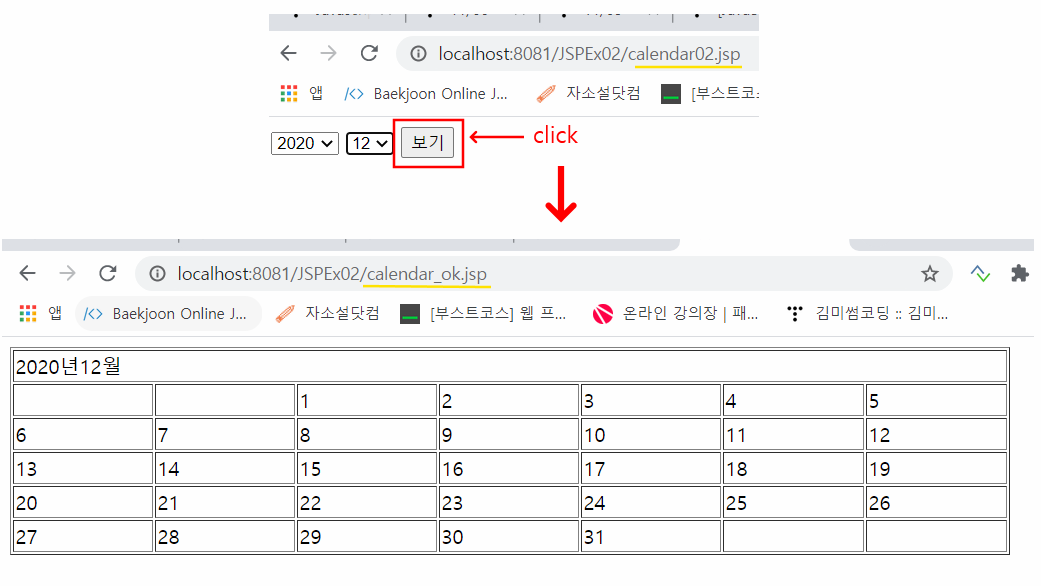
※ 응용문제1 - 년,월 선택받아서 ok창에 달력 출력
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
const checkselect = function(){
const year = parseInt(document.frm.year.value.trim());
const month = parseInt(document.frm.month.value.trim());
// 값을 검사 ..
document.frm.submit();
};
</script>
</head>
<body>
<form name="frm" method="post" action="calendar_ok.jsp">
<select name="year">
<option value="2019">2019</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
</select>
<select name="month">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<input type="button" value="보기" onclick="checkselect()"/>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Calendar" %>
<%
request.setCharacterEncoding("utf-8");
String year = request.getParameter("year");
String month = request.getParameter("month");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
int iyear = Integer.parseInt( year );
int imonth = Integer.parseInt( month );
int START_DAY_OF_WEEK = 0;
int END_DAY_OF_WEEK = 0;
int END_DAY = 0;
Calendar sDay = Calendar.getInstance();
Calendar eDay = Calendar.getInstance();
sDay.set(iyear, imonth-1, 1);
eDay.set(iyear, imonth, 1-1);
START_DAY_OF_WEEK = sDay.get(Calendar.DAY_OF_WEEK);
END_DAY_OF_WEEK = eDay.get(Calendar.DAY_OF_WEEK);
END_DAY = eDay.get(Calendar.DATE);
out.println("<table width='800' border='1'>");
out.println("<tr>");
out.println(" <td colspan='7'>" + year + "년" + month + "월</td>");
out.println("</tr>");
out.println("</tr>");
for(int i=1; i<START_DAY_OF_WEEK; i++){
out.print("<td></td>");
}
for(int i=1, n=START_DAY_OF_WEEK; i<=END_DAY ; i++,n++){
if(n % 7 == 1) out.println("<tr>");
out.println( " <td>" + i + "</td>");
if(n % 7 == 0) out.println("</tr>");
}
for(int i=END_DAY_OF_WEEK; i<=6; i++){
out.print("<td></td>");
}
out.println("</tr>");
out.println("</table>");
%>
</body>
</html>
※ 응용문제2 - 년,월 선택받아서 해당 창 밑에 달력 출력 ( script문 + innerHTML )
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Calendar" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
const checkselect = function(){
alert('함수안');
let tags = document.getElementsByClassName('calendar');
let year = parseInt(document.frm.year.value);
let month = parseInt(document.frm.month.value);
// 선택한 년,월의 시작일, 끝일을 Date클래스로 세팅
let sDay = new Date(year, month-1, 1);
let eDay = new Date(year, month, 1-1);
// 시작일 요일
let START_DAY_OF_WEEK = 0;
// 끝일의 요일
let END_DAY_OF_WEEK = 0;
// 끝일의 날짜
let END_DAY = 0;
START_DAY_OF_WEEK = sDay.getDay();
END_DAY_OF_WEEK = eDay.getDay();
END_DAY = eDay.getDate();
let str = "";
str += "<table width='800' border='1'>";
str += "<tr>";
str +=" <td colspan='7'>" + year + "년" + month + "월</td>";
str +="</tr>";
str +="<tr>";
for(let i=1; i<START_DAY_OF_WEEK; i++){
str += "<td></td>";
}
for(let i=1, n=START_DAY_OF_WEEK; i<=END_DAY ; i++,n++){
if(n % 7 == 1) str +="<tr>";
str += " <td>" + i + "</td>";
if(n % 7 == 0) str +="</tr>";
}
for(let i=END_DAY_OF_WEEK; i<=6; i++){
str +="<td></td>";
}
str +="</tr>";
str +="</table>";
tags[0].innerHTML = str;
};
</script>
<form name="frm" method="post" action="calendar_ok.jsp">
<select name="year">
<option value="2019">2019</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
</select>
<select name="month">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<input type="button" value="보기" onclick="checkselect()"/>
</form>
<br/><br/><br/>
출력 :
<div class="calendar"></div>
</body>
</html>
'빅데이터 플랫폼 구축을 위한 자바 개발자 양성과정' 카테고리의 다른 글
| 12/23 - JSP(4) : 게시판 만들기 (0) | 2021.01.04 |
|---|---|
| 12/22 - JSP(3) : 데이터베이스 연결, 커넥션 풀, 게시판 만들 준비 (0) | 2021.01.04 |
| 12/18 - JSP(1) : 이클립스 + 톰캣 설정, 작성, 실행 방법 (0) | 2020.12.22 |
| 12/14 - Java로 메일 발송 (텍스트, html, 이미지, 첨부파일) (0) | 2020.12.15 |
| 12/11 - GUI(4) : JDialog, JMenu, Layout, Event (0) | 2020.12.13 |



