| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 큐
- List
- sql
- javascript
- CSS
- Properties
- map
- math
- 리소스모니터링
- deque
- GC로그수집
- union_find
- BFS
- Calendar
- Java
- set
- dfs
- date
- 스프링부트
- JPA
- priority_queue
- alter
- 스택
- html
- spring boot
- string
- 힙덤프
- scanner
- Union-find
- NIO
- Today
- Total
매일 조금씩
11/06 - Javascript (6) : bom, <form>, dom 본문
bom, form, subwin 언니가 준 html 파일이랑 언니 블로그보고 정리 마저 하기
▷p484, 166
웹 브라우저
웹 어플리케이션
라이브러리를 많이 배우면 만들수 있는게 엄청 다양해진다.
canvas187p 개념만
* 참고 사이트
자바스크립트 라이브러리로 3d도 구현 가능
앞으로 언텍트가 유행이라
three.js – JavaScript 3D library
threejs.org
▷p493
window - 최상위
: 전역객체 / 전역변수는 window 객체의 프로퍼티
생략가능 ex) window.document -> document
location
history
navigator
document
BOM
BOM(브라우저 객체 모델) 은 브라우저와 컴퓨터 스크린에 접근 할 수 있는 객체의 모음.
window 객체를 통해 접근 가능
window 객체 모델
- window : 최상위 객체로, 각 프레임별로 하나씩 존재
- navigator : 브라우저명과 버전정보를 속성으로 가짐
- document : 현재문서에 대한 정보
- location : 현재 URL에 대한 정보, 브라우저에서 사용자가 요청하는 URL
- history : 현재의 브라우저가 접근했던 URL history
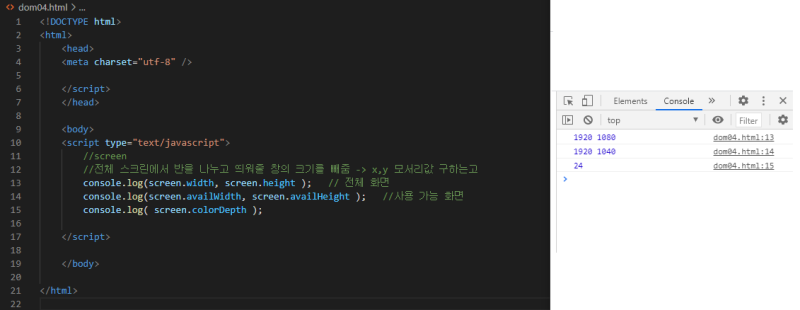
- screen : 브라우저의 외부환경에 대한 정보를 제공
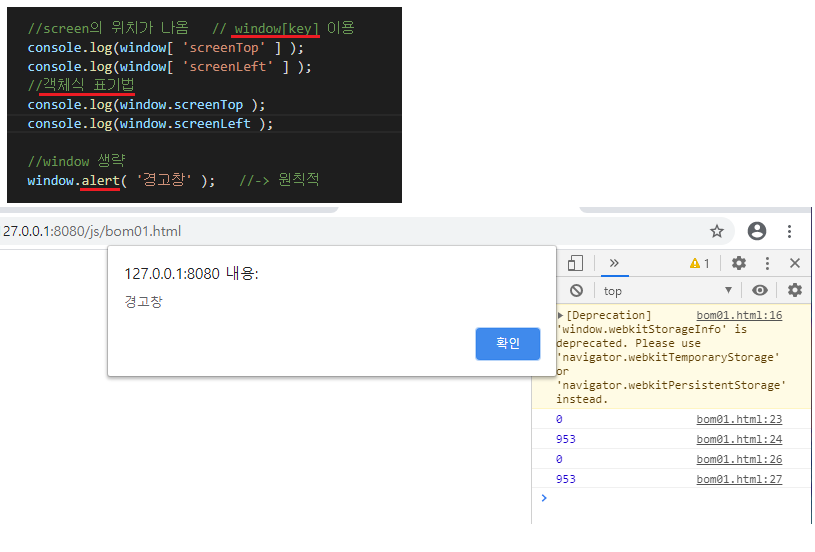
- screenTop : window 위치 표시
- screenLeft : window 위치 표시


- open - 가장 자주 쓰임
: 팝업의 개념
open( 'url', '창이름', '옵션' )
옵션은 아주 다양하다

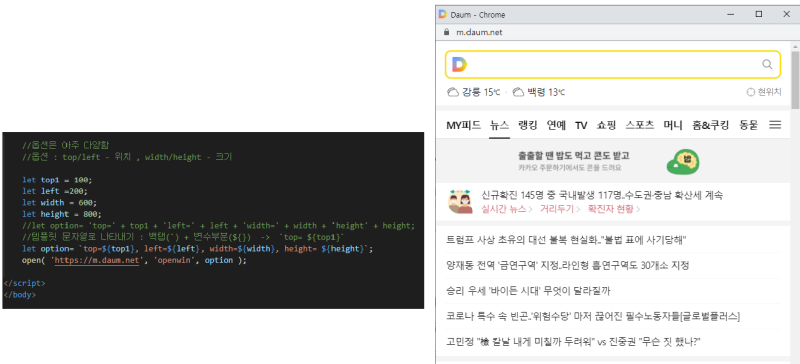
- open 옵션에 창 크키 조절
* top/ left - 위치
* width/ height - 크기

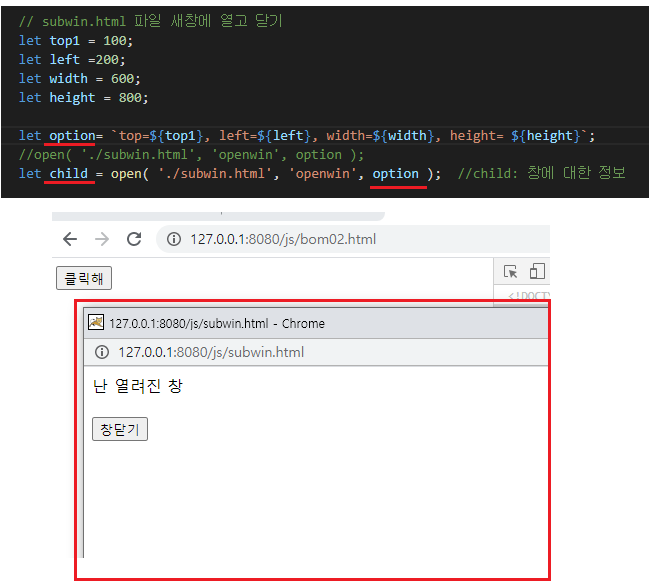
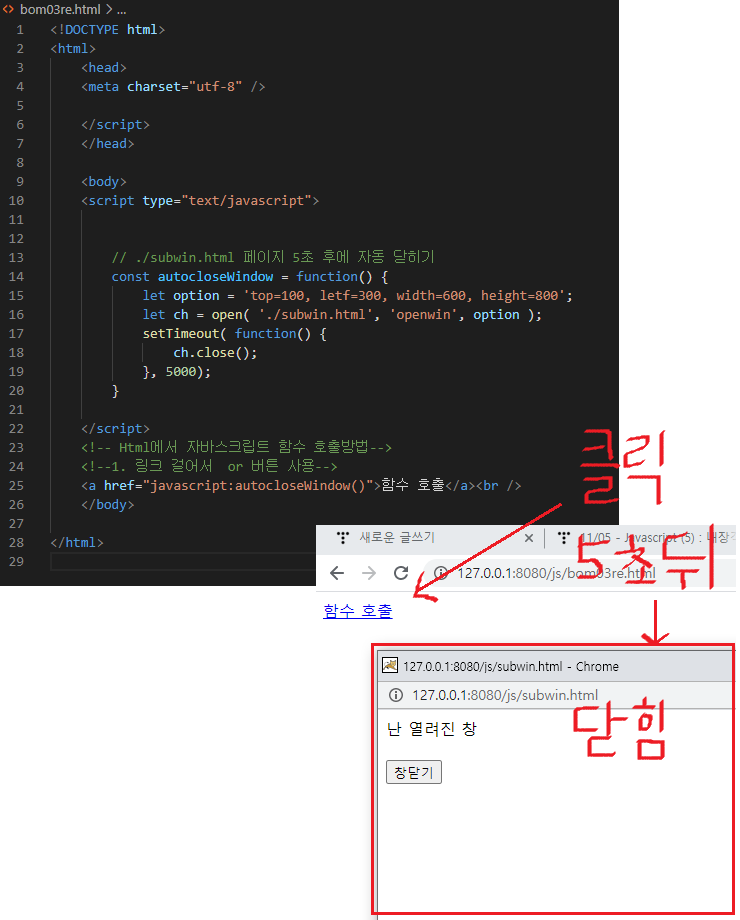
- subwin.html 파일 새창에 열고 닫기
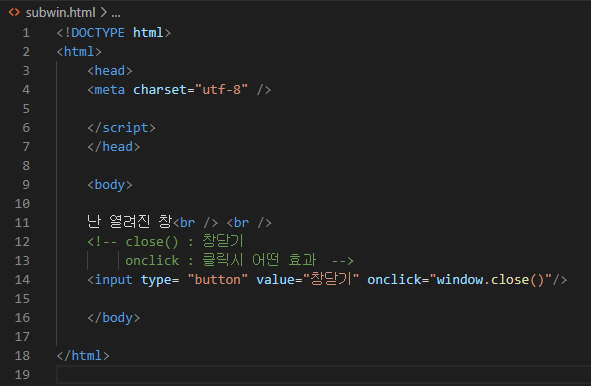
1. subwin.html 파일 새로 만들기
* onclick : 클릭시 어떤 효과 나타내는 코드
* close() : 창닫기

2. 기존 문서에 open 코드 넣어서 팝업 설정해주기

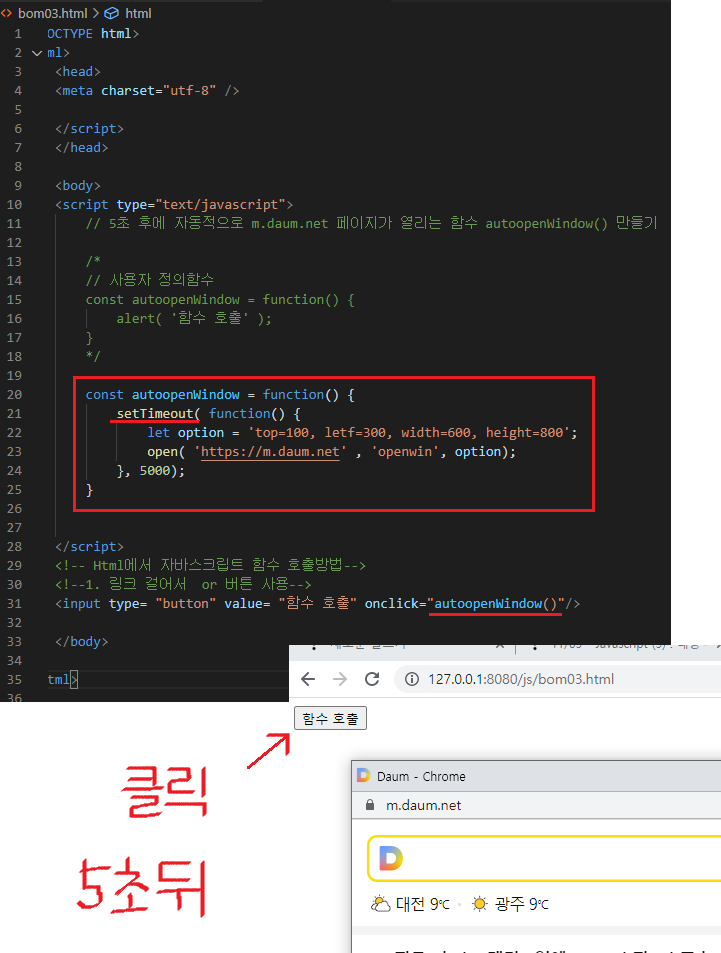
- 5초 후에 자동적으로 daum 페이지가 열리는 함수 (bom03)
함수이름 -> autoopenWindow()
* 코드 작성 흐름
1. const autoopenWindow = function() {
alert( '함수 호출')
}
2. html에서 자바스크립트 함수 호출 하기
3. setTimeout 함수 써주기
4. setTimeout 함수 안에 팝업 창 코드

- 5초 후에 자동적으로 닫히는 함수 (bom03re)

< button일때와 link일때의 script호출 코드 차이 >
1. button일 때
<input type= "button" value= "함수 호출" onclick="autoopenWindow()"/>-> onclick = "함수명()" 으로 함수 호출
2. link일 때
<a href="javascript:autocloseWindow()">함수 호출</a>-> href = "javascript:함수명()" 으로 함수 호출
screen 객체
- 화면의 대한 크기, 색상 등에 관한 정보 확인 가능 (bom04)

- window화면을 중간에 띄워지게 만들기 (bom04re)


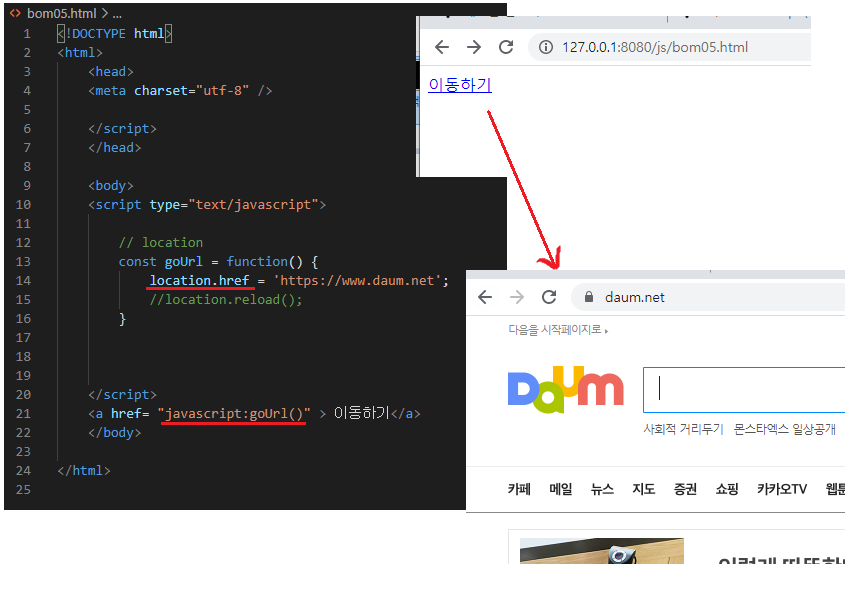
Location 객체
▷p497
URL 문서 옵션
새창에 띄우는게 아니고 그 페이지 자체에서 설정된 url로 넘어감
reload :

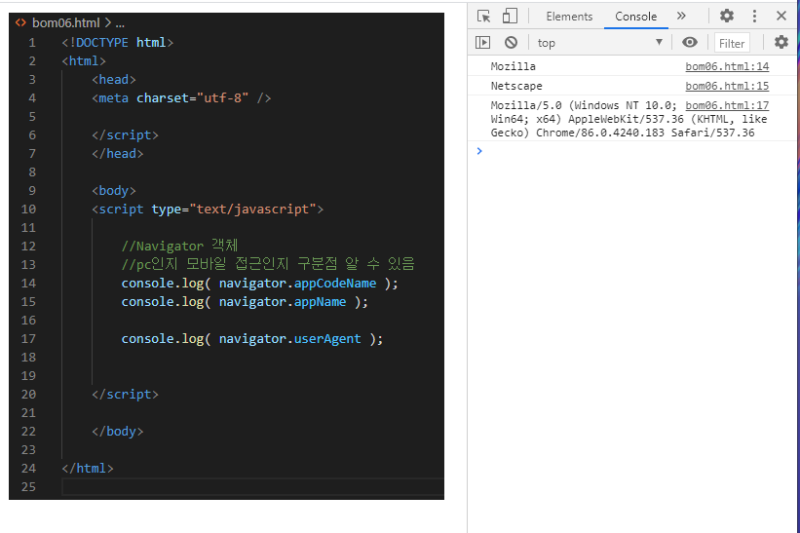
navigator 객체
▷p501
* navigator 객체 속성
| navigator.appCodeName | 브라우저의 코드명을 반환합니다. |
| navigator.appName | 브라우저의 이름을 반환합니다. |
| navigator.appVersion | 브라우저의 버전을 반환합니다. |
| navigator.cookieEnabled | 브라우저의 쿠키 사용 가능 여부를 반환합니다. |
| navigator.language | 브라우저에서 사용되는 언어를 반환합니다. |
| navigator.onLine | 브라우저가 온라인인지 여부를 반환합니다. |
| navigator.platform | 브라우저가 실행되는 플랫폼 정보를 반환합니다. |
| navigator.product | 브라우저에서 사용되는 엔진 이름을 반환합니다. |
| navigator.userAgent | 브라우저와 운영체제 정보를 반환합니다. |

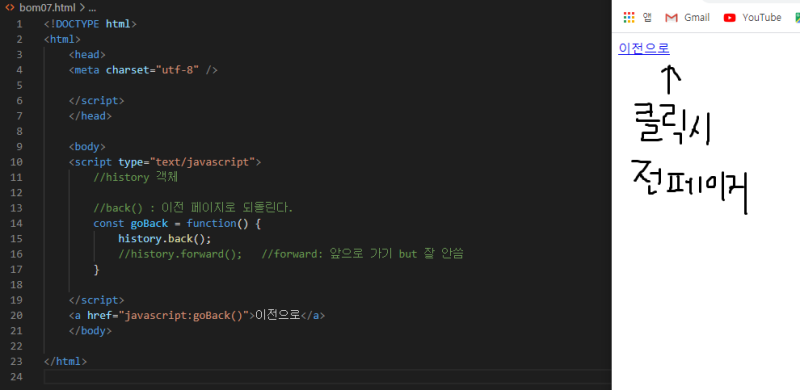
history 객체
* 사용 기록 관리
history.back() : 뒤로가기
history.forward() : 앞으로가기

document 객체
창에 표시되어 있는 웹페이지 관리
- write(text) (*중요)

<form> 태그
폼 태그 속성에는 name, action, method, target 등이 있다. 배열형태로 이루어져 있다.
폼 속성을 이용하여 전송할 때 어디로 보내야 하는지 그리고 어떤 방법으로 보낼지 정한다.
폼 태그 속성은 다음과 같다.
- action : 폼을 전송할 서버 쪽 스크립트 파일을 지정합니다.
- name : 폼을 식별하기 위한 이름을 지정합니다.
- accept-charset : 폼 전송에 사용할 문자 인코딩을 지정합니다.
- target : action에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정합니다.
- method : 폼을 서버에 전송할 http 메소드를 정합니다. (GET 또는 POST)
=> 데이터 받아들이는거 또 다른 방법 : <input>, <select>, <optgroup>, <option>
window > document => window가 더 큰개념이다.
* name : 전달 받는 페이지 입장에서 값을 꺼낼 수 있는 키이다. 변수 호출용으로 보면된다.
name은 input같은 거에서 변수명으로 쓰인다.
따라서 뭔갈 입력받거나 하는 변수가 필요한 형식(form, input, select 등등)에서는 전부 name을 쓴다.
비슷한 id와 class 또한 접근방법이 또 있는데 그건 나중에!
|
id |
class |
name |
|
하나의 요소만 가능 (페이지 유일) |
여러 요소 적용 가능 |
여러 요소 적용 가능 |
|
CSS에서 식별자로 사용 가능 |
CSS에서 식별자로 사용 가능 |
CSS에서 사용 불가 |
|
- |
- |
<form> submit 전송시 사용 가능 ex) <input id="loginId" name="loginId" |
|
jQuery: $(“#아이디”) |
jQuery: $(“.클래스명”) |
jQuery: $(“input[name=이름]“) |
DOM
: 문서를 제어하는 API
▷p512
* dom 트리 : documet객체의 트리 구조이다.
html문서를 브라우저가 읽는(렌더링) 순간 트리구조로 바꾼다. -> dom 트리
DOM(문서 객체 모델) 은 HTML 문서를 노드트리로 나타내는데
그렇기 때문에 DOM트리의 모든 노드는 객체이다
document > html > text
※ <script>를 documet위에 써주면 위에서부터 차례대로 실행되서 흐름이 꼬일수 있기 때문에 script안에서
window.onload를 쓰거나, 함수형식으로 정의해서 onclick으로 불러와야 실행되게 함으로서
흐름을 방해하지 않을 수 있다.
=> window.onload : 자바스크립트가 문서가 준비된 상황 이후에 발동하도록 하는 것.
▷p518
자바스크립트로 HTML 요소를 제어하려면 그 전에 제어하고자 하는 요소 객체를 먼저 가져와야 한다.
물론, Document 객체의 DOM 트리를 타고 올라가 요소 객체를 가져오는 방법도 있지만 Document 객체에는 이보다 편리하게 요소 객체를 가져올 수 있는 메서드가 마련되어 있다. 트리의 노드에 접근하려면 접근방법이 필요하다.
그 접근 방법은 다음과 같다.
- id 속성으로 노드 가져오기
- 요소의 이름으로 노드 가져오기
- class 속성 값으로 노드 가져오기
- name 속성 값으로 노드 가져오기
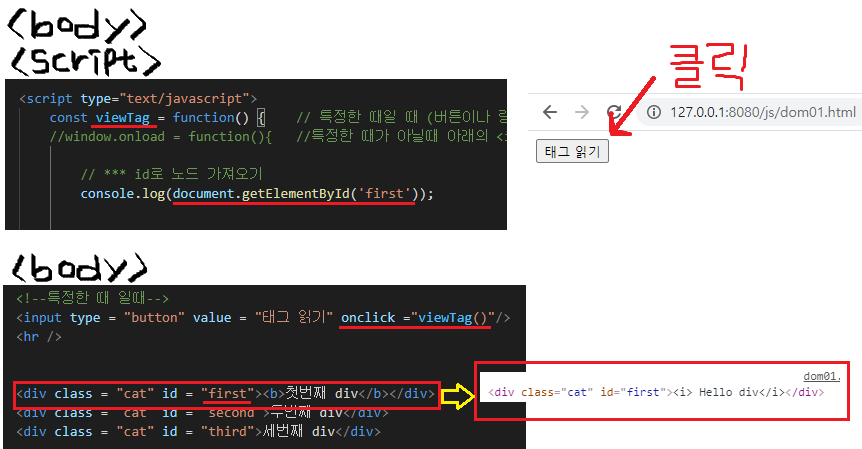
=> 노드는 태그이므로 읽으면 그 태그 전체를 가져온다. ex) <div id = "first">첫번째 div</div>
1. id로 가져오기
(id는 중복되면 안된다. 그러나 에러는 나지 않는다) css의 id를 말한다.
document > getElementById()라는 메서드를 사용! ex) document.getElementById('id이름')

<script>가 위에 있을 때, button의 onclick이나 link처럼 특정한 때이면 '함수'를 만들어줘야한다.
특정한 때가 아니면 window.onload
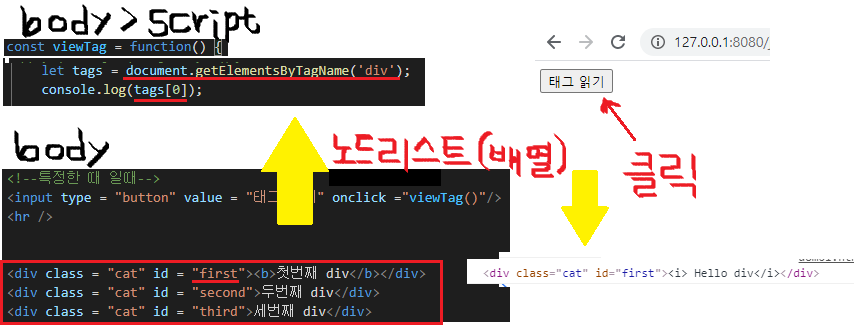
2. 요소의 이름으로 가져오기
getElementsByTagName에서 알수있듯이, 태그이름에 해당하는 여러개의 노드를 배열형태로 가져옴.
복수면 배열이다!
document.getElementsByTagName() 라는 메서드를 사용

▷p521
* 노드 리스트 :거의 배열과 비슷하다. 노드, 즉 태그의 집합 리스트이다.
앞의 getElementById(), getElementsByTagName(), getElementsByClassName() 메서드는 NodeList객체를 반환한다.
3. class로 노드 가져오기
getElementsByClassName 도 '요소이름으로 가져오기'와 마찬가지로
태그이름에 해당하는 여러개의 노드를 배열형태로 가져옴. 복수면 배열이다!
document.getElementsByClassName() 라는 메서드를 사용

* 노드 리스트 사용
4. css 선택자로 노드 가져오기 (읽어만 둬라)
... (없음)
html의 내용을 읽고 쓰기
▷p534
먼저 노드를 배열로 담을 변수를 만들고
let tags = document.getElementsByClassName('cat');
* innerHTML() : 특정태그안의 내용을 읽어들여라 - html
console.log(tags[0].innerHTML);
tags[0].innerHTML = '<i> Hello div</i>';를 하면 tags[0]인 노드자리에 이태리채로 Hello div가 화면에 나온다.
* textContent() : innerHTML과 비슷하지만 text만을 읽어들인다.
console.log(tags[0].textContent);
tags[0].textContent = '<i> Hello div</i>';를 하면 tags[0]인 노드자리에 <i> Hello div</i> 가 텍스트로 화면에 나온다.
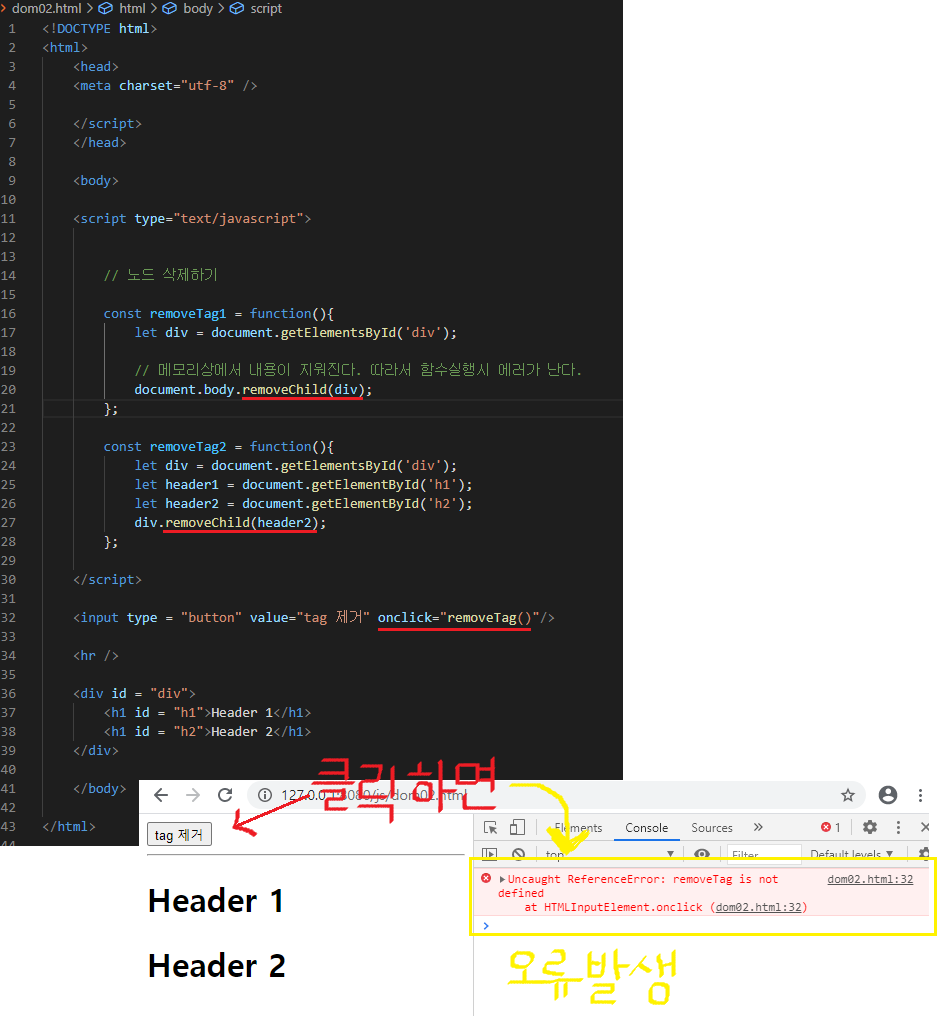
노드 삭제하기
▷p546
* removeChild() : 메모리상의 내용이 지워진다.

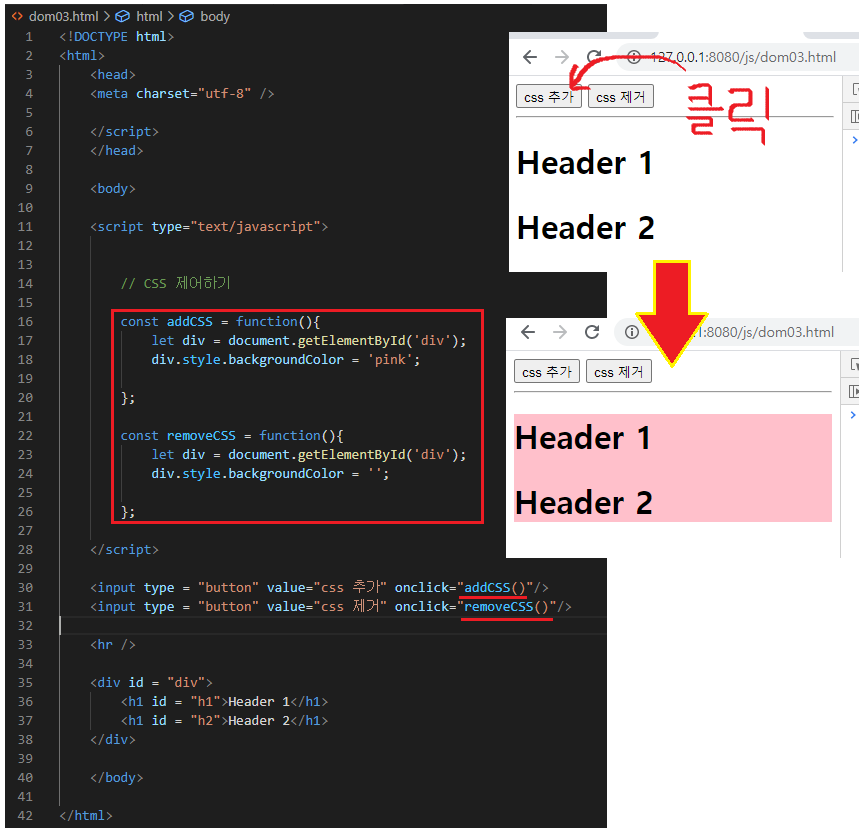
CSS 제어하기
▷p564
노드 접근으로 css도 변경할수 있다.
'-'를 못쓰기 때문에 대문자를 쓴다.
ex ) background-color -> backgroundColor

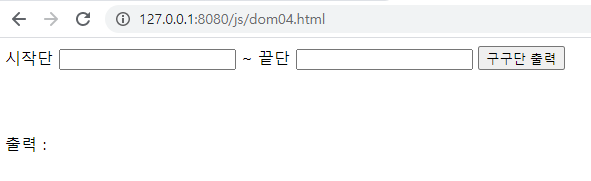
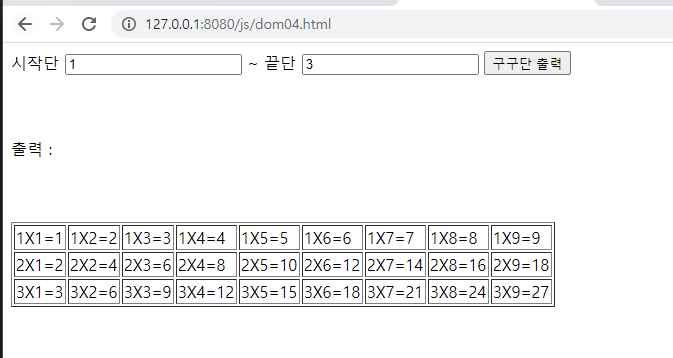
@ innerHTML 응용문제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script>
const gugudan = function(){
let tags = document.getElementsByClassName('cat');
let start = parseInt( document.frm.data1.value );
let end = parseInt( document.frm.data2.value );
let str ="";
if(start > end){
window.alert( '시작과 끝을 다시 입력하세요' );
}
else{
str += '<table border = "1">';
// innerHTML은 오버라이팅 구조가 아니다.
for(let i = start; i <= end; i++){
str += '<tr>';
for(let j = 1; j <= 9; j++){
str += '<td>';
str += (i + 'X' + j + '='+ (i*j));
str += '</td>';
str += ' ';
}
str += '<br />';
str += '</tr>';
}
str += '</table>';
tags[0].innerHTML = str;
}
}
</script>
<!-- 구구단 -->
<form name = "frm">
시작단 <input type="text" name = "data1">
~
끝단 <input type="text" name = "data2">
<input type = "button" value = "구구단 출력" onclick = "gugudan()"/>
</form>
<br/><br/><br/>
출력 :
<div class="cat"></div>
</body>
</html>


'빅데이터 플랫폼 구축을 위한 자바 개발자 양성과정' 카테고리의 다른 글
| 11/10 - Java (2) : 배열, 객체지향, 클래스, 메소드, this, static (0) | 2020.11.10 |
|---|---|
| 11/09 - Java (1) : 자료형, 연산자, 제어문 (0) | 2020.11.10 |
| 11/05 - Javascript (5) : 내장객체 > 기본객체 Number, Date, Math, Array, Map, Set (0) | 2020.11.08 |
| [Tomcat] 브라우저에서 로그인이 필요하다고 뜨는 오류 (0) | 2020.11.08 |
| 11/04 - Javascript(4) : 배열확장(spread연산자) / 사용자정의 객체 / 내장 객체 (0) | 2020.11.04 |




