| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- map
- NIO
- javascript
- 큐
- deque
- Union-find
- 리소스모니터링
- priority_queue
- 스프링부트
- html
- 스택
- Calendar
- set
- dfs
- date
- spring boot
- math
- string
- JPA
- Properties
- BFS
- Java
- scanner
- alter
- GC로그수집
- CSS
- 힙덤프
- sql
- union_find
- List
- Today
- Total
매일 조금씩
12/31 - JSP(9) - 이전글, 다음글 있는 model1 게시판 만들기 본문
위도/경도
java - image
- Exif
https://github.com/drewnoakes/metadata-extractor
drewnoakes/metadata-extractor
Extracts Exif, IPTC, XMP, ICC and other metadata from image, video and audio files - drewnoakes/metadata-extractor
github.com
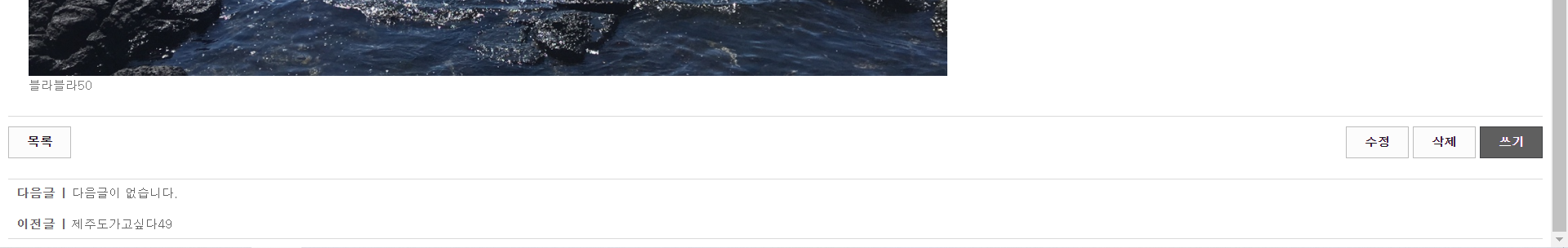
페이지가 있으며, 이전글/다음글이 있는 게시판을 만든다.
이전글/다음글은 글 목록 페이지에서 글을 눌렀을 때 글 보기 밑에 표시 된다.
AlbumEx01
기존에 만들어봤던 기본 model1 게시판과 비교했을 때, 글목록에서의 정렬방식이 달라졌고, 페이징이 있으며 이전글/다음글이 있다는 점이 다르다.
따라서 달라지는 페이지는 페이징이 추가되는 list페이지와 이전글/다음글이 있는 view페이지가 달라진다.
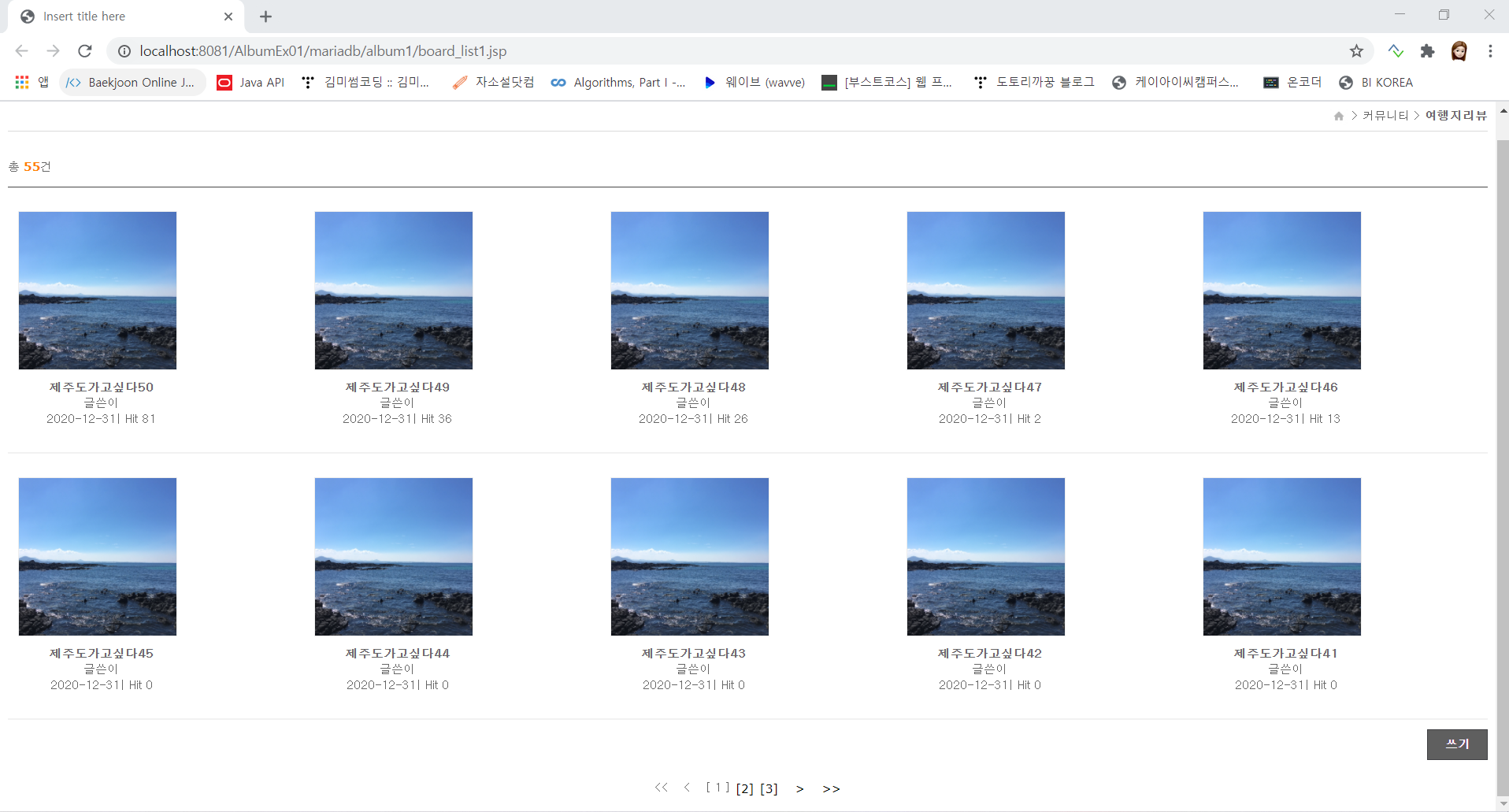
1. list 페이지

한줄에 다섯개씩 세줄로 나오도록 만들었다.
전체코드는 다음과 같다.
board_list1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="model1.BoardListTO" %>
<%@ page import="model1.BoardTO" %>
<%@ page import="model1.BoardDAO" %>
<%@ page import="java.util.ArrayList" %>
<%
request.setCharacterEncoding("utf-8");
// cpage값이 없으면 1로 셋 하고 아니면 해당 페이지로 넘어가라
int cpage = 1;
if(request.getParameter("cpage") != null && !request.getParameter("cpage").equals("")){
cpage = Integer.parseInt(request.getParameter("cpage"));
}
BoardListTO listTO = new BoardListTO();
listTO.setCpage(cpage);
BoardDAO dao = new BoardDAO();
listTO = dao.boardList(listTO);
int recordPerPage = listTO.getRecordPerPage();
int totalRecord = listTO.getTotalRecord();
// 전체 페이지 갯수 (0이 될수 없음)
int totalPage = listTO.getTotalPage();
int blockPerPage = listTO.getBlockPerPage();
int startBlock = listTO.getStartBlock();
int endBlock = listTO.getEndBlock();
ArrayList<BoardTO> lists = listTO.getBoardLists();
StringBuffer sbHtml = new StringBuffer();
int row = 1;
for(BoardTO to: lists){
String seq = to.getSeq();
String subject = to.getSubject();
String writer = to.getWriter();
String wdate = to.getWdate();
String hit = to.getHit();
int wgap = to.getWgap();
String filename = to.getFilename();
//long filesize = to.getFilesize();
if(row % 5 == 1){
sbHtml.append("<tr>");
}
sbHtml.append("<td width='20%' class='last2'>");
sbHtml.append(" <div class='board'>");
sbHtml.append(" <table class='boardT'>");
sbHtml.append(" <tr>");
sbHtml.append(" <td class='boardThumbWrap'>");
sbHtml.append(" <div class='boardThumb'>");
sbHtml.append(" <a href='board_view1.jsp?cpage="+ cpage +"&seq=" + seq + "'><img src='../../upload/"+ filename +"' border='0' width='100%' /></a>");
sbHtml.append(" </div>");
sbHtml.append(" </td>");
sbHtml.append(" </tr>");
sbHtml.append(" <tr>");
sbHtml.append(" <td>");
sbHtml.append(" <div class='boardItem'>");
sbHtml.append(" <strong>"+ subject +"</strong>");
if(wgap == 0){
sbHtml.append(" <img src='../../images/icon_new.gif' alt='NEW'>");
}
sbHtml.append(" </div>");
sbHtml.append(" </td>");
sbHtml.append(" </tr>");
sbHtml.append(" <tr>");
sbHtml.append(" <td><div class='boardItem'><span class='bold_blue'>"+ writer +"</span></div></td>");
sbHtml.append(" </tr>");
sbHtml.append(" <tr>");
sbHtml.append(" <td><div class='boardItem'>" + wdate + "<font>|</font> Hit " + hit + "</div></td>");
sbHtml.append(" </tr>");
sbHtml.append(" </table>");
sbHtml.append(" </div>");
sbHtml.append("</td>");
if(row % 5 == 0){
sbHtml.append("</tr>");
}
row++;
}
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="../../css/board_list.css">
<style type="text/css">
<!--
.board_pagetab { text-align: center; }
.board_pagetab a { text-decoration: none; font: 12px verdana; color: #000; padding: 0 3px 0 3px; }
.board_pagetab a:hover { text-decoration: underline; background-color:#f2f2f2; }
.on a { font-weight: bold; }
-->
</style>
</head>
<body>
<!-- 상단 디자인 -->
<div class="contents1">
<div class="con_title">
<p style="margin: 0px; text-align: right">
<img style="vertical-align: middle" alt="" src="../../images/home_icon.gif" /> > 커뮤니티 > <strong>여행지리뷰</strong>
</p>
</div>
<div class="contents_sub">
<div class="board_top">
<div class="bold">
<p>총 <span class="txt_orange"><%=totalRecord %></span>건</p>
</div>
</div>
<!--게시판-->
<table class="board_list">
<%= sbHtml %>
</table>
<!--//게시판-->
<div class="align_right">
<input type="button" value="쓰기" class="btn_write btn_txt01" style="cursor: pointer;" onclick="location.href='board_write1.jsp?cpage=<%=cpage %>'" />
</div>
<!--페이지넘버-->
<div class="paginate_regular">
<div class="board_pagetab">
<%
if(startBlock == 1){
out.println("<span class='off'><< </span>");
}else{
out.println("<span class='off'><a href='board_list1.jsp?cpage="+ (startBlock - blockPerPage) +"'><<</a> </span>");
}
if(cpage == 1){
out.println("<span class='off'>< </span>");
}else{
out.println("<span class='off'><a href='board_list1.jsp?cpage="+ (cpage-1) +"'><</a> </span>");
}
for(int i=startBlock; i<=endBlock; i++){
if(i == cpage){
out.println("<span class='off'>[ "+ i +" ]</span>");
}else{
out.println("<span class='off'><a href='board_list1.jsp?cpage="+ i +"'>["+ i +"]</a></span>");
}
}
if(cpage == totalPage){
out.println("<span class='off'> ></span>");
}else{
out.println("<span class='off'> <a href='board_list1.jsp?cpage="+ (cpage+1) +"'>></a></span>");
}
if(endBlock == totalPage){
out.println("<span class='off'> >></span>");
} else{
out.println("<span class='off'> <a href='board_list1.jsp?cpage="+ (startBlock + blockPerPage) +"'>>></a></span>");
}
%>
</div>
</div>
<!--//페이지넘버-->
</div>
</div>
<!--//하단 디자인 -->
</body>
</html>
2. view 페이지


위처럼 이전글/다음글을 위해 필요한 핵심은 sql이다.
1. 이전글을 가져오는 sql문
select seq, subject from ab_board1 where seq=(select max(seq) from ab_board1 where seq < ?);
2. 다음글을 가져오는 sql문
select seq, subject from ab_board1 where seq=(select min(seq) from ab_board1 where seq > ?);
위의 sql문을 가지고 DAO에 메서드를 각각 만든다.
1. 이전글 메서드 beforeView(BoardTO to)
// before view
public BoardTO beforeView(BoardTO to) {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try{
conn = dataSource.getConnection();
String sql = "select seq, subject from ab_board1 where seq=(select max(seq) from ab_board1 where seq < ?);";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, to.getSeq());
rs = pstmt.executeQuery();
// 하나만 가져오니까 if문 사용
if(rs.next()){
to.setSeq(rs.getString("seq"));
to.setSubject(rs.getString("subject"));
}else {
to.setSubject("이전글이 없습니다.");
}
}catch(SQLException e){
System.out.println("[에러] : "+e.getMessage());
}finally{
if(rs != null) try{rs.close();} catch(SQLException e) {}
if(pstmt != null) try{pstmt.close();} catch(SQLException e) {}
if(conn != null) try{conn.close();} catch(SQLException e) {}
}
return to;
}
2. 다음글 메서드 afterView(BoardTO to)
// after view
public BoardTO afterView(BoardTO to) {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try{
conn = dataSource.getConnection();
String sql = "select seq, subject from ab_board1 where seq=(select min(seq) from ab_board1 where seq > ?);";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, to.getSeq());
rs = pstmt.executeQuery();
// 하나만 가져오니까 if문 사용
if(rs.next()){
to.setSeq(rs.getString("seq"));
to.setSubject(rs.getString("subject"));
}else {
to.setSubject("다음글이 없습니다.");
}
}catch(SQLException e){
System.out.println("[에러] : "+e.getMessage());
}finally{
if(rs != null) try{rs.close();} catch(SQLException e) {}
if(pstmt != null) try{pstmt.close();} catch(SQLException e) {}
if(conn != null) try{conn.close();} catch(SQLException e) {}
}
return to;
}
전체코드는 다음과 같다.
board_view1.jsp
<%@page import="javax.sound.midi.SysexMessage"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="model1.BoardTO" %>
<%@ page import="model1.BoardDAO" %>
<%@page import="java.util.ArrayList"%>
<%
request.setCharacterEncoding("utf-8");
BoardTO to = new BoardTO();
String seq = request.getParameter("seq");
String cpage = request.getParameter("cpage");
to.setSeq(seq);
BoardDAO dao = new BoardDAO();
to = dao.boardView(to);
String subject = to.getSubject();
String writer = to.getWriter();
String mail = to.getMail();
String wip = to.getWip();
String wdate = to.getWdate();
String hit = to.getHit();
String filename = to.getFilename();
String content = to.getContent().replaceAll("\n","<br />");
String beforeSeq = "" ;
String afterSeq = "";
String beforeSubject = "";
String afterSubject = "";
BoardTO to1 = new BoardTO();
to1.setSeq(seq);
BoardDAO dao1 = new BoardDAO();
to1 = dao1.beforeView(to1);
beforeSeq = to1.getSeq();
beforeSubject = to1.getSubject();
BoardTO to2 = new BoardTO();
to2.setSeq(seq);
BoardDAO dao2 = new BoardDAO();
to2 = dao2.afterView(to2);
afterSeq = to2.getSeq();
afterSubject = to2.getSubject();
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="../../css/board_view.css">
</head>
<body>
<!-- 상단 디자인 -->
<div class="contents1">
<div class="con_title">
<p style="margin: 0px; text-align: right">
<img style="vertical-align: middle" alt="" src="../../images/home_icon.gif" /> > 커뮤니티 > <strong>여행지리뷰</strong>
</p>
</div>
<div class="contents_sub">
<!--게시판-->
<div class="board_view">
<table>
<tr>
<th width="10%">제목</th>
<td width="60%"><%=subject %>(<%=wip %>)</td>
<th width="10%">등록일</th>
<td width="20%"><%=wdate %></td>
</tr>
<tr>
<th>글쓴이</th>
<td><%=writer %></td>
<th>조회</th>
<td><%=hit %></td>
</tr>
<tr>
<td colspan="4" height="200" valign="top" style="padding:20px; line-height:160%">
<div id="bbs_file_wrap">
<div>
<img src="../../upload/<%=filename %>" width="900" onerror="" /><br />
</div>
</div>
<%=content %>
</td>
</tr>
</table>
</div>
<div class="btn_area">
<div class="align_left">
<input type="button" value="목록" class="btn_list btn_txt02" style="cursor: pointer;" onclick="location.href='board_list1.jsp?cpage=<%=cpage %>'" />
</div>
<div class="align_right">
<input type="button" value="수정" class="btn_list btn_txt02" style="cursor: pointer;" onclick="location.href='board_modify1.jsp?cpage=<%=cpage %>&seq=<%=seq %>'" />
<input type="button" value="삭제" class="btn_list btn_txt02" style="cursor: pointer;" onclick="location.href='board_delete1.jsp?cpage=<%=cpage %>&seq=<%=seq %>'" />
<input type="button" value="쓰기" class="btn_write btn_txt01" style="cursor: pointer;" onclick="location.href='board_write1.jsp?cpage=<%=cpage %>'" />
</div>
</div>
<!--//게시판-->
<!-- 이전글 / 다음글 -->
<div class="next_data_area">
<span class="b">다음글 | </span> <a href="board_view1.jsp?cpage=<%=cpage %>&seq=<%=afterSeq %>"> <%=afterSubject %></a>
</div>
<div class="prev_data_area">
<span class="b">이전글 | </span> <a href="board_view1.jsp?cpage=<%=cpage %>&seq=<%=beforeSeq %>"> <%=beforeSubject %></a>
</div>
<!-- //이전글 / 다음글 -->
</div>
<!-- 하단 디자인 -->
</div>
</body>
</html>
'빅데이터 플랫폼 구축을 위한 자바 개발자 양성과정' 카테고리의 다른 글
| 01/06 - JSP(11) : eclipse로 서블릿클래스 만들기(annotation사용) => controller만들어서 Model2게시판 만들기(파라메터 방식) (0) | 2021.01.16 |
|---|---|
| 01/05 - JSP(10) : 기본객체 영역, 쿠키, 세션, 서블릿 클래스란? (0) | 2021.01.16 |
| 12/30 - JSP(8) : 파일 첨부 되는 model1 게시판 만들기, 톰캣만으로 게시판 실행(배포) (0) | 2021.01.04 |
| 12/29 - JSP(7) : 파일첨부 방법, 파일첨부 되는 model1 게시판 만들기(기본 게시판) (1) | 2021.01.04 |
| 12/28 - JSP(6) : JSP 기본객체, model1기법으로 게시판 만들기 (0) | 2021.01.04 |




