| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- map
- dfs
- priority_queue
- NIO
- union_find
- Calendar
- html
- 스프링부트
- set
- 힙덤프
- deque
- javascript
- BFS
- JPA
- List
- CSS
- 큐
- string
- math
- Java
- Union-find
- 리소스모니터링
- 스택
- Properties
- scanner
- date
- GC로그수집
- sql
- spring boot
- alter
- Today
- Total
매일 조금씩
01/05 - JSP(10) : 기본객체 영역, 쿠키, 세션, 서블릿 클래스란? 본문
JSP 게시판 - 앨범
CRUD의 기본 => 다른 웹 애플리케이션을 만들수 있다.
=> ERP / shopping mall
방법론(패턴)
1. hard coding(JSP)
2. model1
....
3. model2
*GUI -> Program
기본 객체와 영역
1. JSP 기본객체와 영역
▷p132 JSP 기본객체와 영역
기본객체는 전부다 내부 저장 공간으로 쓴다.
내부저장공간 buffer => hashmap(key, value)
- setAttribute - 데이터 저장
- getAttribute - 데이터 가져오기
- removeAttribute - 데이터 제거
< 사용역역/ 존재시간 > ▷p133 그림
- Page : 한 페이지 내에서만 저장
- Request : 한 요청
- Sessesion : 한 접속(브라우저 시작 - 끝)
- Application : 어플리케이션 내부 전체(톰캣 .. 끝) - getRealPath(경로) - 절대경로 / getResource / getResourceAsStream
JSPEx04
실습1) Page영역의 데이터
data01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String data = "value";
pageContext.setAttribute("data", data);
out.println((String)pageContext.getAttribute("data"));
%>
한페이지 내에서만 존재
실습2) Request영역의 데이터 (inlucde 사용)
data02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
out.println(request.getParameter("data3") + "<br />");
request.setAttribute("data2", "value2");
%>
<jsp:include page="sub.jsp">
<jsp:param name="data1" value="value1" />
</jsp:include>
</body>
</html>sub.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
out.println("Hello Include<br />");
out.println("data1: " +request.getParameter("data1")+ "<br />");
out.println("data2: " +request.getAttribute("data2")+ "<br />");
%>form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="data02.jsp" method="post">
data3 : <input type="text" name="data3" />
<input type="submit" value="전송" />
</form>
</body>
</html>
data02.jsp와 sub.jsp 가 다른 페이지여도 inluclude로 연결되어 같은 브라우저상에 표시 된다.
Request는 한 브라우저 내에서 request가 공유된다.
실습3) Session 영역의 데이터 (inlucde 사용 안함)
data03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
session.setAttribute("data1", "value1");
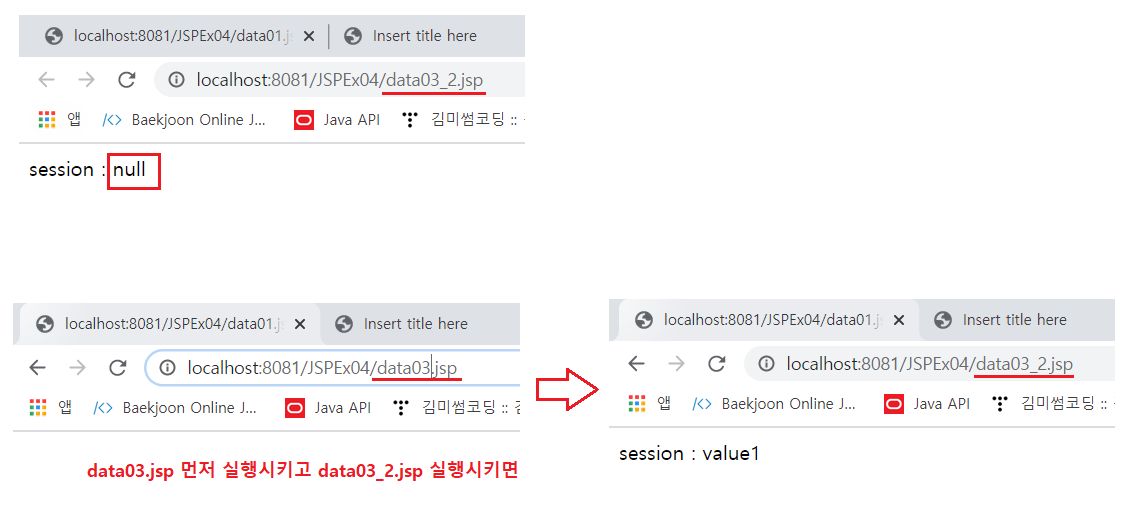
%>data03_2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
out.println("session : " + (String)session.getAttribute("data1"));
%>
</body>
</html>
브라우저 탭을 닫았다가 켜도 저장되어 있다.
session이란 브라우저랑 연결된 그 상황을 말한다.
브라우저를 꺼야 끝난다.
실습4) Application 영역의 데이터
data04.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
application.setAttribute("data1", "value1");
%>data04_2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
out.println("application : " + (String)application.getAttribute("data1"));
%>
</body>
</html>
Session처럼 실행시킨다. (data04.jsp 먼저 실행시키고 data04_2.jsp 실행)
브라우저를 닫아도 데이터는 계속 저장되어 있다.
톰캣을 꺼야 데이터가 없어진다.
1-1. application 기본 객체
▷p121 application 기본 객체
초기 파라미터 읽기
실습1) application 기본 객체 사용


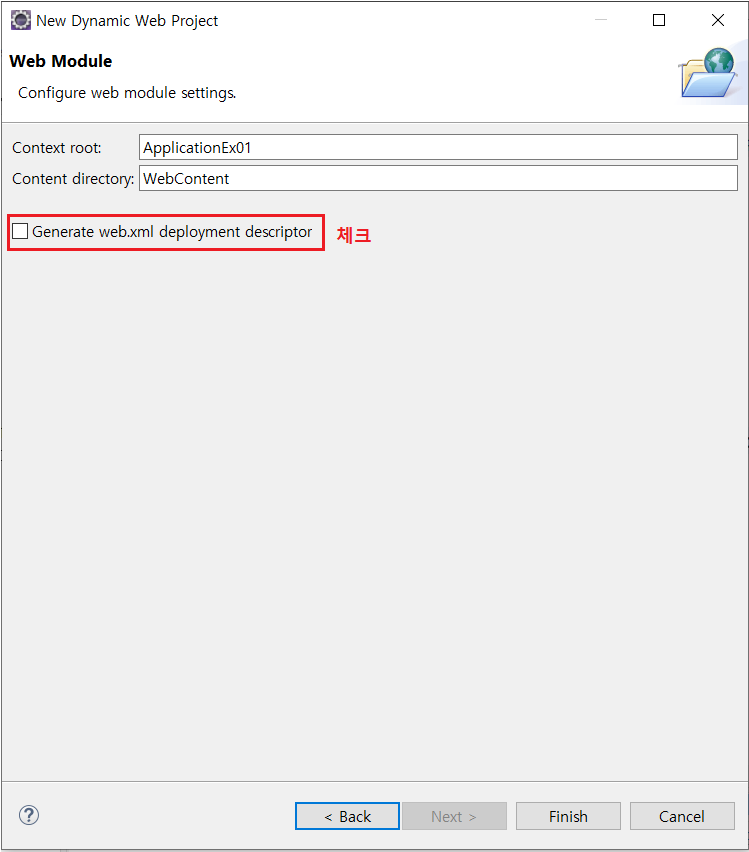
ApplicationEx01
application01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Enumeration" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Enumeration<String> params = application.getInitParameterNames();
while(params.hasMoreElements()){
//out.println(params.nextElement() + "<br />");
String param = params.nextElement();
out.println(param + "/" + application.getInitParameter(param) + "<br />");
}
%>
</body>
</html>

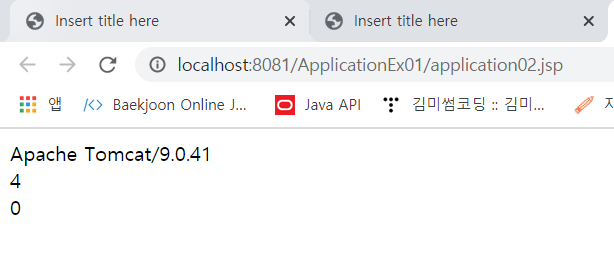
실습2) application 서버정보 읽어오기
application02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
out.println(application.getServerInfo() + "<br />");
out.println(application.getMajorVersion() + "<br />");
out.println(application.getMinorVersion() + "<br />");
%>
</body>
</html>
이밖에 application 기본 객체가 제공하는 자원 접근 메서드에는 다음 3가지 있다.
- getRealPath(경로) - 절대경로
- getResource
- getResourceAsStream
클라이언트와의 대화1 : 쿠키
▷p205 클라이언트와의 대화1: 쿠키
상태의 저장 - 로그인 상태의 저장
쿠키
세션
쿠키나 세션에 로그인시 데이터를 저장한다. 쿠키나 세션에 데이터가 없으면 로그인이 안된거다.
데이터를 계속 가지고 다녀야할 때 쿠키나 세션을 사용한다.
<차이점>
저장위치가 다르다.
- 쿠키 - 브라우저에 저장
- 세션 - 서버에 저장
▷p206 [그림9.1] 쿠키 동작 방식
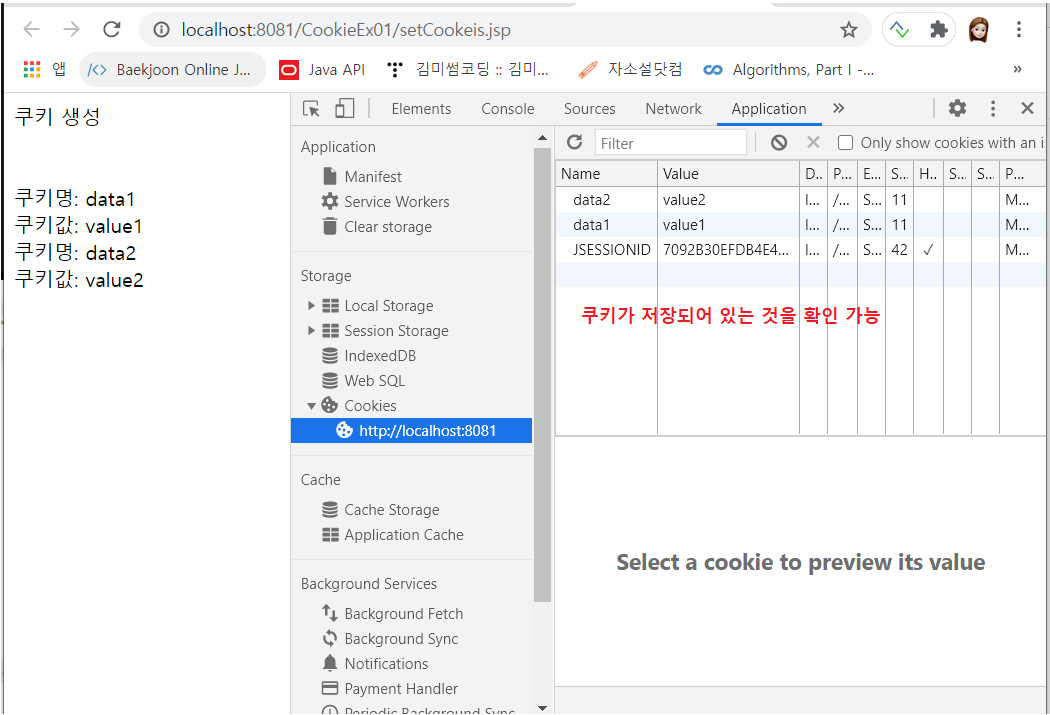
브라우저 내부에 쿠키 저장소가 있다.
브라우저가 웹 서버에 쿠키 생성을 요청하면 웹 서버는 쿠키를 만들어서 브라우저에 응답으로 보내고
브라우저는 이 쿠키를 쿠키 저장소에 저장한다.
쿠키에 필요한 것
- 이름 / 값
- 유효시간 (브라우저가 켜져 있을 때만 존재)
- 도메인
- 경로
실습1) 쿠키 생성하고 이름, 값 호출하기
CookieEx01
setCookies.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
Cookie cookie1 = new Cookie("data1","value1");
response.addCookie(cookie1);
Cookie cookie2 = new Cookie("data2","value2");
response.addCookie(cookie2);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
쿠키 생성
<br /><br /><br />
<%
out.println("쿠키명: " + cookie1.getName() + "<br />");
out.println("쿠키값: " + cookie1.getValue() + "<br />");
out.println("쿠키명: " + cookie2.getName() + "<br />");
out.println("쿠키값: " + cookie2.getValue() + "<br />");
%>
</body>
</html>
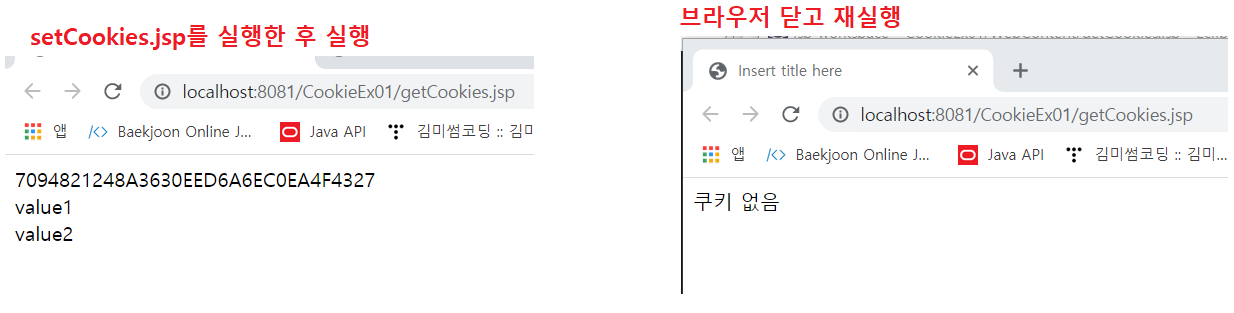
실습2) 저장된 쿠키의 값을 가져오기
getCookies.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Cookie[] cookies = request.getCookies();
// cookie 가 존재하면
if(cookies != null && cookies.length > 0){
for(int i=0; i<cookies.length; i++){
out.println(cookies[i].getValue() + "<br />");
}
}else{
out.println("쿠키 없음");
}
%>
</body>
</html>
실습1의 setCookies.jsp 를 실행한 후의 상태이므로 위코드를 실행시키면 저장된 쿠키값을 가져온다.
그러나 브라우저를 닫고 위코드를 실행시키면 저장된 쿠키값이 없으므로 '쿠키없음' 이 출력된다.
쿠키는 한 브라우저 내에서만 유효하기 때문이다.
로그인
로그인폼(loginForm.jsp)
로그인 확인(loginCheck.jsp)
성공 - 로그인된 페이지(loginComplete.jsp) (쿠키값의 존재여부 검사)
로그아웃(logOut.jsp)
실패 - 로그인폼
실습1) 쿠키로 로그인 구현하기
CookieEx01
(1) loginForm.jsp
아이디와 비밀번호를 입력받는다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="loginCheck.jsp" method="post">
아이디 <input type="text" name="id" size="20" maxlength="4" />
비밀번호 <input type="password" name="password" size="20" maxlength="6" />
<input type="submit" value="전송" />
</form>
</body>
</html>
(2) loginCheck.jsp
db에서 아이디와 비번 값을 검사하여 일치하는지 아닌지 확인한다. 일치하면 쿠키를 생성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String password = request.getParameter("password");
// id / password 고정 (원래는 db를 통해서 해야함)
String save_id = "test";
String save_password = "1234";
int flag = 2;
if(id.equals(save_id) && password.equals(save_password)){
// 성공
flag = 0;
// 절대 개인정보(비밀번호, 주민등록번호 등..) 넣으면 안됨
Cookie cookie1 = new Cookie("login_id", id);
Cookie cookie2 = new Cookie("login_grade","A");
}else{
// 실패
flag = 1;
}
out.println("<script type='text/javascript'>");
if(flag == 0){
out.println("alert('로그인되었습니다.');");
out.println("location.href='loginComplete.jsp';");
}else if(flag == 1){
out.println("alert('아이디나 비밀번호가 틀렸습니다.');");
out.println("history.back();");
}else{
out.println("alert('기타 에러.');");
out.println("history.back();");
}
out.println("</script>");
%>
(3) loginComplete.jsp
로그인된 페이지이다. 쿠키값 검사해서 값이 있으면 로그인 되었다고 출력하고, 없으면 로그인 페이지로 보낸다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 로그인되어야 하는 페이지는 전부 아래처럼 검사 해줘야함
int flag = 1;
Cookie[] cookies = request.getCookies();
if(cookies != null && cookies.length > 0){
for(int i=0; i<cookies.length; i++){
if(cookies[i].getName().equals("login_id")
&& !cookies[i].getValue().equals("")){
// 로그인 되어 있음
flag = 0;
break;
}
}
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
if(flag == 1){
out.println("<script type='text/javascript'>");
out.println("alert('로그인하셔야 합니다.');");
out.println("location.href='loginForm.jsp';");
out.println("</script>");
}else {
out.println("로그인 되었습니다. <br /><br />");
out.println("<a href='logOut.jsp'>로그아웃</a>");
}
%>
</body>
</html>
(4) logOut.jsp
Cookie 클래스는 쿠키를 삭제하는 기능을 제공하지 않는다.
따라서, setMaxAge(0)으로 해주는 것이 쿠키를 삭제하는 방법이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
Cookie cookie1 = new Cookie("login_id","");
Cookie cookie2 = new Cookie("login_grade","");
// 쿠키를 삭제하는 부분
cookie1.setMaxAge(0);
cookie2.setMaxAge(0);
response.addCookie(cookie1);
response.addCookie(cookie2);
out.println("<script type='text/javascript'>");
out.println("alert('로그아웃 되었습니다.');");
out.println("location.href='loginForm.jsp';");
out.println("</script>");
%>
이렇게 로그인 기능은 특별한게 아니라 쿠키를 응용한것이다.
클라이언트와의 대화1 : 세션
▷p232
세션을 쓰려면 page 디렉티브에 sesseion속성을 "true"로 지정하면된다. (default가 true임)
<%@ page session="true" %>
웹 컨테이너에 최초 요청시 바로 웹컨테이너에 세션이 생성된다.
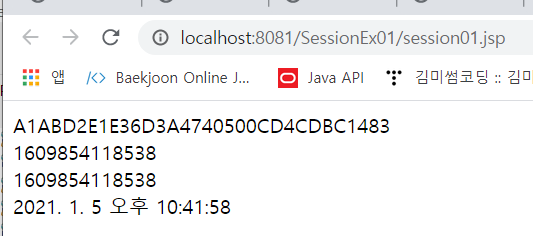
실습1) 세션 메서드 사용
SessionEx01
session01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
out.println(session.getId() + "<br />");
out.println(session.getCreationTime() + "<br />");
out.println(session.getLastAccessedTime() + "<br />");
java.util.Date date = new java.util.Date(session.getCreationTime());
out.println(date.toLocaleString() + "<br />");
%>
</body>
</html>
쿠키는 만들었지만
세션은 만드는게 아니고 값을 집어넣는 개념이다.
▷p237 쿠키 VS 세션
session.invalidate() 메서드를 사용해서 세션을 종료한다.
session은 유효시간에 의해 자동으로 끊길 수 있다. (쿠키는 브라우저가 켜져 있는한 유지됨)
실습2) 세션으로 로그인 구현하기
(1) loginForm.jsp
쿠키와 동일하다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="loginCheck.jsp" method="post">
아이디 <input type="text" name="id" size="20" maxlength="4" />
비밀번호 <input type="password" name="password" size="20" maxlength="6" />
<input type="submit" value="전송" />
</form>
</body>
</html>
(2) loginCheck.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String password = request.getParameter("password");
// id / password 고정 (원래는 db를 통해서 해야함)
String save_id = "test";
String save_password = "1234";
int flag = 2;
if(id.equals(save_id) && password.equals(save_password)){
// 성공
flag = 0;
session.setAttribute("login_id", id);
session.setAttribute("login_grade", "A");
}else{
// 실패
flag = 1;
}
out.println("<script type='text/javascript'>");
if(flag == 0){
out.println("alert('로그인되었습니다.');");
out.println("location.href='loginComplete.jsp';");
}else if(flag == 1){
out.println("alert('아이디나 비밀번호가 틀렸습니다.');");
out.println("history.back();");
}else{
out.println("alert('기타 에러.');");
out.println("history.back();");
}
out.println("</script>");
%>
(3) loginComplete.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 로그인되어야 하는 페이지는 전부 아래처럼 검사 해줘야함
int flag = 1;
if(session.getAttribute("login_id") != null && !session.getAttribute("login_id").equals("")){
flag = 0;
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
if(flag == 1){
out.println("<script type='text/javascript'>");
out.println("alert('로그인하셔야 합니다.');");
out.println("location.href='loginForm.jsp';");
out.println("</script>");
}else {
out.println("로그인 되었습니다. <br /><br />");
out.println("<a href='logOut.jsp'>로그아웃</a>");
}
%>
</body>
</html>
(4) logOut.jsp
session.invalidate() 메서드를 사용해서 세션을 종료한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
session.invalidate();
out.println("<script type='text/javascript'>");
out.println("alert('로그아웃 되었습니다.');");
out.println("location.href='loginForm.jsp';");
out.println("</script>");
%>
상태(값)의 유지
=> 회원로그인
=> 장바구니
1. cookie
2. session
로그인
회원 로그인
* 존재 여부 검사
관리자 로그인 (특별한 회원)
* 특정 값(등급)을 검사
서블릿 클래스
1) 개발버전(Eclipse)
C:\Java\java\jsp-workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\work\Catalina\localhost
*프로젝트와 동일 디렉토리가 하나 더 있다. (jsp 가 실제로 실행되는 디렉토리)
C:\Java\java\jsp-workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps
* upload 를 하면 여기에 올라가서 새로고침을 해야 청록색 주소로 올라감
그러나 서비스버전은 그냥 바로 올라감
=> 배포(deployment)
2) 서비스버전
C:\Java\apache-tomcat-9.0.41\work\Catalina\localhost
우린 JSP를 먼저 배웠다. 그전에 JSP와 Servlet을 나눴었다.
여기서 Servlet의 개념을 다시한번 집고 넘어가기로 한다.
Servlet이란?
서블릿(servlet)은 서버에서 웹페이지 등을 동적으로 생성하거나 데이터 처리를 수행하기 위해 자바로 작성된 프로그램이다. servlet은 Java코드 안에 HTML태그가 삽입되며 자바언어로 되어있다. java가 확장자이다.
서블릿(servlet)은 자바언어를 웹어플리케이션에 조금 더 개발하기 쉽게 하기 위해 만든 API(라이브러리, 클래스 들)이며 이 규약에 맞는 라이브러리나 클래스들을 상속 및 구현하여 만든 클래스들을 서블릿이라고 한다.
Servlet과 JSP차이와 역할
|
Servlet |
JSP |
|
ㅇ 자바코드로 구현하고 컴파일하고 배포해야 한다. |
ㅇ 키워드가 태그화 되어 서블릿에 비해 배우기 쉽다. |
내용만 보게 된다면 서블릿이나 JSP나 만드는 방법에 차이가 있을 뿐 동일한 역할을 한다는 것을 알수 있다. 초기에 자바 웹개발은 서블릿을 이용한 개발이였다. 이후 JSP기술이 발표되면서 JSP형태의 개발이 유행하게 되고 지금에 와서 각각의 역할을 나누어 Servlet+JSP형태의 개발이 이루어지고 있다.
JSP는 JSP기술의 장점을 최대한 활용 할 수 있는 웹에플리케이션 구조에서 사용자에게 결과를 보여주는 프리젠테이션 층을 담당하고 Servlet은 Servlet기술의 장점을 최대한 활용 할 수 있는 사용자의 요청을 받아 분석하고 비지니스 층과 통신하여 처리하고 처리한 결과를 다시 사용자에게 응답하는 컨트롤러 층을 담당한다.

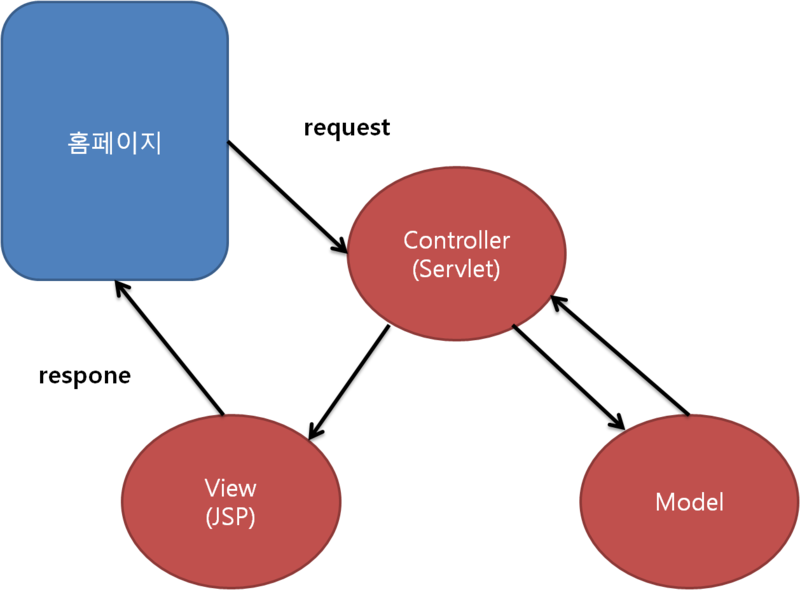
MVC 패턴의 JSP와 Servlet
얼마전까지만 하더라도 JSP만 이용한 개발(Model1 방식)이 유행하다 현재는 유지보수단계에서 많은 단점을 느껴 각각의 역할을 나누어 서블릿과 JSP를 동시에 사용하여 개발하는 방식(Model2 방식)으로 개발하고 있어 현재는 Servlet과 JSP를 나누어 사용하고 있다. 그리하여 JSP는 HTML태그 사용이 용이하고 자바코드 사용이 불편하기 때문에 웹어플리케이션에서 사용자에게 결과를 보여주는 View(Client)를 담당하고 Servlet은 자바코드 작성이 편리하기 때문에 주로 화면과 통신하여 자료를 받아 가공하고 가공한 자료를 다시 화면에 전달하는 Controller역할을 하고 있다.
1) JSP와 Servlet 동시에 사용 MVC모델(View는 JSP, Controller는 Servlet을 사용)
2) 프리젠테이션 로직과 비즈니스 로직 분리
(보여지는 부분은 HTML이 중심이 되는 JSP, 다른 자바클래스에게 데이터를 넘겨주는 부분은 Java코드가 중심이 되는 Servlet이 담당)
3) 유지보수 용이

|
MVC패턴 |
Model2 |
기능 |
|
Model |
서비스클래스 or 자바빈 |
- 비지니스 로직을 처리하는 모든 것이 모델에 속한다. 컨트롤러부터 특정 로직에 대한 처리 요청(게시판 글쓰기, 회원 가입 등)이 들어오면 이를 수행하고 수행 결과를 컨트롤러에 반환한다. |
|
View |
JSP페이지 |
- 클라이언트에 출력되는 화면을 말한다. 모델1과는 달리 로직 처리를 위한 코드가 내포되어있지 않다. 요청 결과의 출력 뿐만 아니라 컨트롤러에 요청을 보내는 용도로도 사용된다. |
|
Controller |
Servlet |
- MVC패턴(Model2)모든 흐름제어츨 맡는다. 브라우저로 요청이 들어오면 어떤 요청이 들어오는지 분석하여 이 요청을 처리하기 위한 모델을 사용하여 처리한다. 사용한 모델로 부터 처리결과를 받으면 추가로 처리하거나 가공해야 할 정보가 있다면 처리 후 request객체나 session객체에 저장하고, View(JSP페이지)를 선택하여 Foward나 redirect하여 클라이언트에 출력한다. |
|
장점 |
단점 |
|
ㅇ 출력을 위한 뷰 코드와 로직처리를 위한 자바코드를 분리하기 때문에 |
ㅇ 구조가 복잡하여 습득이 어렵고 작업량이 많다. |
JSP파일은 결국 서블릿으로 변환이 되어 실행된다. JSP파일이 Servlet으로 변환되는 과정은 오직 한번만 일어나므로 같은 페이지에 수많은 사용자의 요청이 있더라도 처리속도는 거의 떨어지지 않게 된다. 만약 JSP페이지의 코딩 내용이 변경된다면 다시 변환 과정을 거친다. 즉 JSP가 서블릿을 기반으로 하고 있기 때문에 JSP의 동작 방식을 이해하기 위해서는 Servlet에 대한 이해도도 필요하다.
Servlet 주요 메소드
init() 초기화
destroy() 소멸
service()
get - doGet
post - doPost
실습1) 서블릿 클래스만들어서 메소드 사용하기
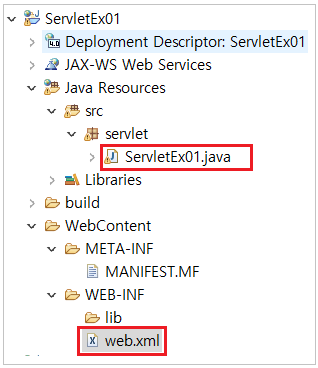
ServletEx01 프로젝트 안에 만드는데 ApplicationEx01프로젝트를 만들때 처럼
web.xml 포함시켜서 만들어야한다.

그리고 superclass로 HttpServlet을 추가해줘야한다.
서블릿 클래스는 반드시 Java Resources 폴더 안에 만든다.

(1) service 메소드 사용
servlet > ServletEx01.java
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
// extends HttpServlet : 서블릿 규약
public class ServletEx01 extends HttpServlet {
// service 메서드가 있다.
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
// super.service(req, resp);
resp.setContentType("text/html; charset=utf-8");
PrintWriter out = resp.getWriter();
out.println("<!doctype html>");
out.println("<head>");
out.println("<meta charset='utf-8' />");
out.println("</head>");
out.println("<body>");
out.println("Hello Servlet");
out.println("</body>");
out.println("</html>");
out.close();
}
}
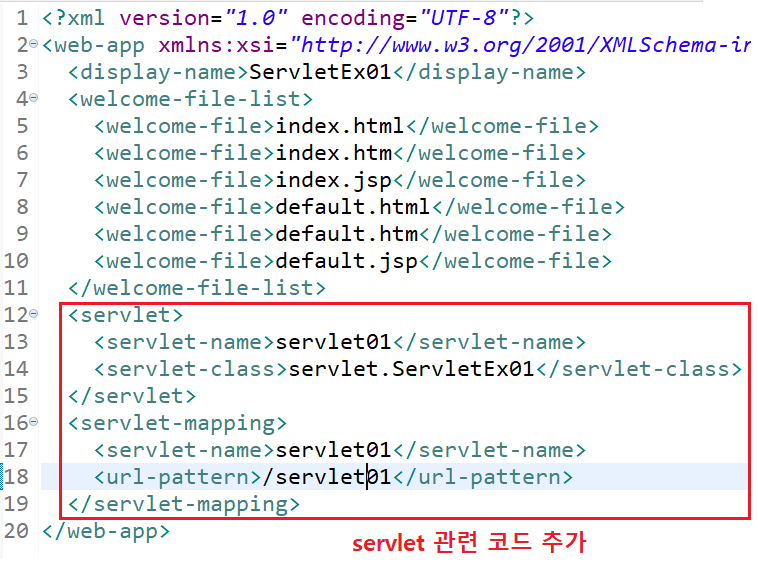
web.xml에 servlet을 등록하는 코드를 추가해줘야한다.
추가해야할 건 <servlet> 과 <servlet-mapping> 두가지 이다.

여기서 <url-pattern>은 파일명이 아니고 디렉토리명이다.
<url-pattern>/servlet01</url-pattern>
<url-pattern>/servlet02</url-pattern>이렇게 하면 /servlet01 일때와 /servlet02일 때 둘다 <serlvet-class>인 ServletEx01을 불러온다.
<url-pattern>/servlet01/*</url-pattern>이렇게 하면 /servlet01/다음에 뭐가 붙던 <serlvet-class>를 불러온다.
web.xml을 수정하면 반드시 tomcat을 껐다가 켜줘야한다.
(2) init, detroy 메소드 사용
@Override
public void init(ServletConfig config) throws ServletException {
// TODO Auto-generated method stub
System.out.println("init(ServletConfig config) 호출");
}
@Override
public void destroy() {
// TODO Auto-generated method stub
System.out.println("destoy() 호출");
}servlet > ServletEx01.java에 위 코드를 추가하면
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
// extends HttpServlet : 서블릿 규약
public class ServletEx01 extends HttpServlet {
@Override
public void init(ServletConfig config) throws ServletException {
// TODO Auto-generated method stub
System.out.println("init(ServletConfig config) 호출");
}
@Override
public void destroy() {
// TODO Auto-generated method stub
System.out.println("destoy() 호출");
}
// service 메서드가 있다.
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
// super.service(req, resp);
resp.setContentType("text/html; charset=utf-8");
PrintWriter out = resp.getWriter();
out.println("<!doctype html>");
out.println("<head>");
out.println("<meta charset='utf-8' />");
out.println("</head>");
out.println("<body>");
out.println("Hello Servlet");
out.println("</body>");
out.println("</html>");
out.close();
}
}
실행을 시키면 처음 한번만 실행된다. 즉, 새로고침을 해도 실행되지 않는다.
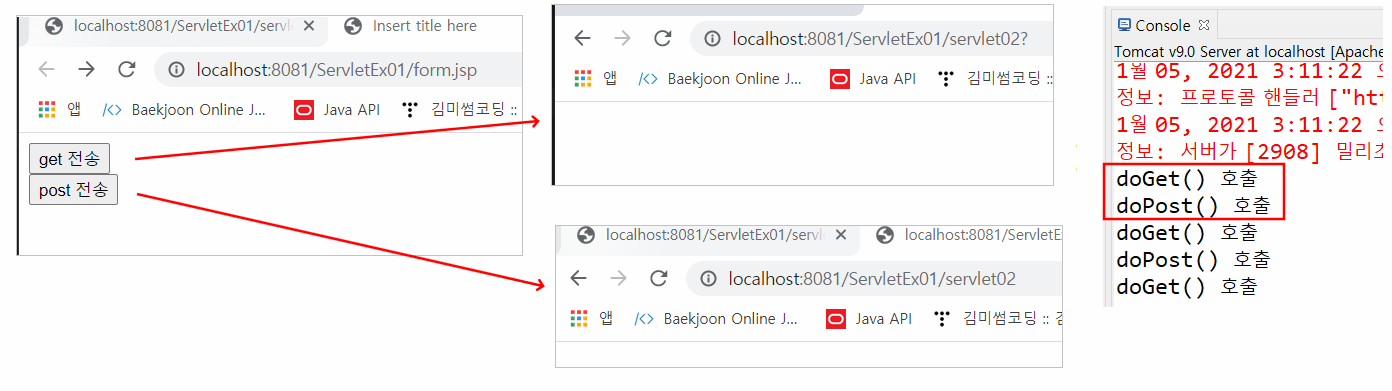
(3) service 메서드의 일종인 doGet, doPost 메소드 사용
get은 default이기때문에 실행시키면 처음에 doGet이 반드시 실행된다.
그다음 form 태그의 method 값에 따라서 호출되는 것이 달라진다.
servlet > ServletEx02.java
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletEx02 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
System.out.println("doGet() 호출");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
System.out.println("doPost() 호출");
}
}
form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="./servlet02" method="get">
<input type="submit" value="get 전송" />
</form>
<form action="./servlet02" method="post">
<input type="submit" value="post 전송" />
</form>
</body>
</html>
그리고 아래처럼 web.xml 에 servlet 메서드 등록해줘야함!
<servlet>
<servlet-name>servlet02</servlet-name>
<servlet-class>servlet.ServletEx02</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>servlet02</servlet-name>
<url-pattern>/servlet02/*</url-pattern>
</servlet-mapping>
get + post 통합방식
get이랑 post로 호출했다면
get, post 두가지를 모두 처리하는 통합방식은?
원하는 이름으로 메서드를 다음과 같이 정의한다. 여기서 메서드명을 doProcess로 정의했다.
private void doProcess(HttpServletRequest req, HttpServletResponse resp) {
try {
System.out.println("doProcess() 호출");
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
서블릿으로 브라우저에 출력하려면 아래 세줄이 필요하다.
// 응답방식 설정
response.setContentType("text/html");
// 응답문자셋 설정
response.setCharacterEncoding("UTF-8");
// 요청한 클라이언트의 브라우저에 출력을 위한 스트림을 얻어온다.
PrintWriter out = response.getWriter();
응용문제1) 구구단 출력하기
servlet > GugudanEx01.java
service()메서드로 구현하면 된다.
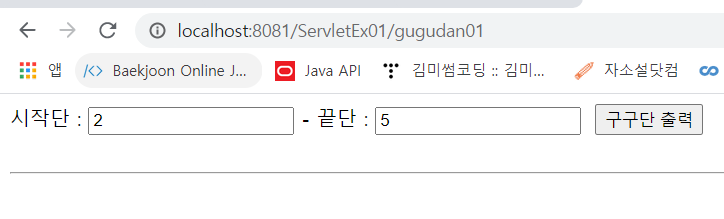
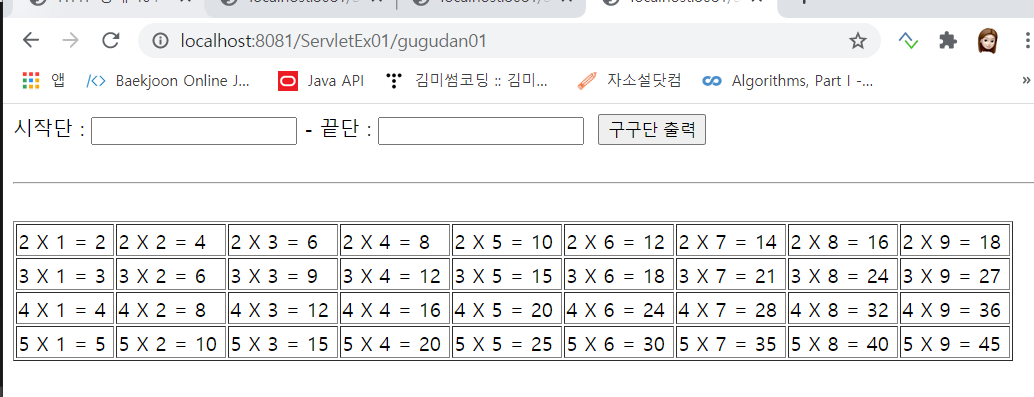
응용문제2) 시작단, 끝단 입력하고 버튼 누르면 구구단 테이블이 보이게 만들기
servlet > GugudanEx02.java
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.io.UnsupportedEncodingException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class GugudanEx01 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doGet 호출");
doProcess(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doPost 호출");
doProcess(req, resp);
}
protected void doProcess(HttpServletRequest req, HttpServletResponse resp) {
System.out.println("doProcess 호출");
try {
req.setCharacterEncoding( "utf-8" );
String startdan = req.getParameter("startdan") == null ? "" : req.getParameter("startdan");
String enddan = req.getParameter("enddan") == null ? "" : req.getParameter("enddan");
resp.setContentType( "text/html;charset=utf-8" );
StringBuffer html = new StringBuffer();
html.append( "<!DOCTYPE html>" );
html.append( "<html>" );
html.append( "<head>" );
html.append( "<meta charset='utf-8'>" );
html.append( "<title></title>" );
html.append( "</head>" );
html.append( "<body>" );
html.append( "<form action='./gugudan01' method='post'>" );
html.append( "시작단 : <input type='text' name='startdan' />" );
html.append( " - " );
html.append( "끝단 : <input type='text' name='enddan' />" );
html.append( " <input type='submit' value='구구단 출력' />" );
html.append( "</form>" );
html.append( "<br /><hr /><br />" );
if( !startdan.equals( "" ) && !enddan.equals( "" ) ) {
int iStartdan = Integer.parseInt( startdan );
int iEnddan = Integer.parseInt( enddan );
html.append( "<table border='1' width='800'>" );
for( int i=iStartdan ; i<=iEnddan ; i++ ) {
html.append( "<tr>" );
for( int j=1 ; j<=9 ; j++ ) {
html.append( "<td>" + i + " X " + j + " = " + ( i*j )+ "</td>" );
}
html.append( "</tr>" );
}
html.append( "</table>" );
}
html.append( "</body>" );
html.append( "</html>" );
PrintWriter out = resp.getWriter();
out.println( html );
out.close();
} catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
<servlet>
<servlet-name>gugudan01</servlet-name>
<servlet-class>servlet.GugudanEx01</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>gugudan01</servlet-name>
<url-pattern>/gugudan01</url-pattern>
</servlet-mapping>



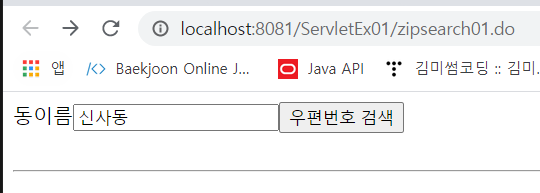
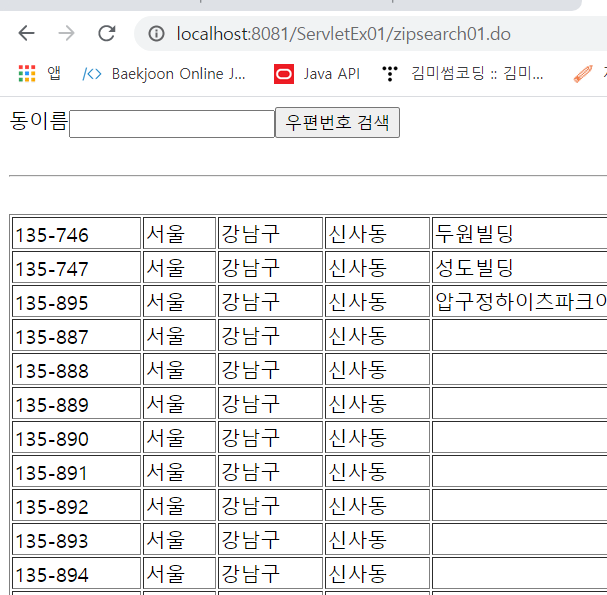
응용문제3) 데이터베이스랑 연결해서 동이름 검색, 주소 출력하기
servlet > ZipcodeSearchEx01
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.naming.Context;
import javax.naming.InitialContext;
import javax.naming.NamingException;
import javax.sql.DataSource;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class ZipcodeSearchEx01 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doGet 호출");
this.doProcess(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doPost 호출");
this.doProcess(req,resp);
}
protected void doProcess(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 입력
System.out.println("doProcess 호출");
req.setCharacterEncoding("utf-8");
String strDong = req.getParameter("dong") == null ? "" : req.getParameter("dong");
// 출력
resp.setContentType("text/html;charset=utf-8");
StringBuffer html = new StringBuffer();
html.append("<!doctype html>");
html.append("<head>");
html.append("</head>");
html.append("<body>");
html.append("<form action='' method='post'>");
html.append("동이름<input type='text' name='dong' />");
html.append("<input type='submit' value='우편번호 검색' />");
html.append("</form>");
html.append( "<br /><hr /><br />" );
// -----------데이터베이스 연결후 주소 검색 시작
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try{
Context iniCtx = new InitialContext();
Context envCtx = (Context)iniCtx.lookup("java:comp/env");
DataSource dataSource = (DataSource)envCtx.lookup("jdbc/mariadb1");
conn = dataSource.getConnection();
String sql = "select zipcode, sido, gugun, dong, ri, bunji from zipcode where dong=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, strDong);
rs = pstmt.executeQuery();
// 하나만 가져오니까 if문 사용
if(rs.next()) {
html.append( "<table border='1' width='800'>" );
while(rs.next()){
String zipcode = rs.getString("zipcode");
String sido = rs.getString("sido");
String gugun = rs.getString("gugun");
String dong = rs.getString("dong");
String ri = rs.getString("ri");
String bunji = rs.getString("bunji");
html.append("<tr>");
html.append("<td>"+ zipcode +"</td>");
html.append("<td>"+ sido +"</td>");
html.append("<td>"+ gugun +"</td>");
html.append("<td>"+ dong +"</td>");
html.append("<td>"+ ri +"</td>");
html.append("<td>"+ bunji +"</td>");
html.append("</tr>");
}
html.append( "</table>" );
}
}catch(NamingException e){
System.out.println("[에러] : "+e.getMessage());
}catch(SQLException e){
System.out.println("[에러] : "+e.getMessage());
}finally{
if(rs != null) try{rs.close();} catch(SQLException e) {}
if(pstmt != null) try{pstmt.close();}catch(SQLException e) {}
if(conn != null) try{conn.close();}catch(SQLException e) {}
}
// -----------데이터베이스 연결후 주소 검색 끝
html.append("</body>");
html.append("</html>");
PrintWriter out = resp.getWriter();
out.println(html);
out.close();
}
}
<servlet>
<servlet-name>zipsearch01</servlet-name>
<servlet-class>servlet.ZipcodeSearchEx01</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>zipsearch01</servlet-name>
<url-pattern>/zipsearch01.do</url-pattern>
</servlet-mapping>



서블릿은 통로 역할을 한다.




