| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- BFS
- Properties
- javascript
- 리소스모니터링
- set
- NIO
- 스택
- List
- Union-find
- CSS
- priority_queue
- 큐
- Java
- date
- 힙덤프
- union_find
- math
- 스프링부트
- string
- deque
- Calendar
- GC로그수집
- map
- scanner
- dfs
- sql
- html
- alter
- JPA
- spring boot
- Today
- Total
매일 조금씩
10/30 - CSS 마무리, Javascript (1) : 자료형 / 연산자 / 조건문 본문
10/30 - CSS 마무리, Javascript (1) : 자료형 / 연산자 / 조건문
mezo 2020. 10. 30. 17:22- html : 문서의 구조
- CSS : 문서의 디자인
→ 적용
| <tag style="속성:값; 속성:값;"></tag> |
|
<style type ="text/css"> 셀렉터{ 속성:값; 속성:값; } </style> |
| <link rel="stylesheet" type="text/css" href="파일명"/> |
※ 이 방법들을 동시에 쓰면 어떻게 될까?

→ 우선순위
- <body>
- <style>
- <link>
tag 에 가까울수록 우선적이다.
- Javascript : 문서의 기능 -> 프로그램
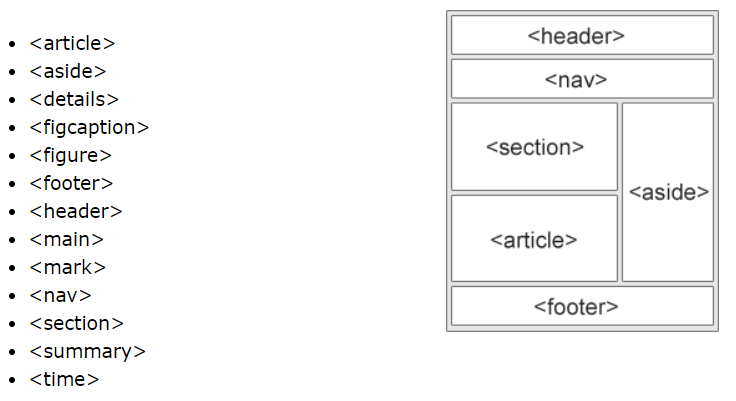
Semantic Tag
<div>의 경우에 어디가 어딘지 구분하기 힘들어서
HTML5에서는 <semantic>을 만들어 tag에 내용의 의미를 적게 해두었다.

div 나 span 등의 tag대신 새롭게 쓰는 영역 구분용이다. 디자인적 기능은 없다.
이건 html5에서만 지원이기 때문에 이게 쓰여졌으면 이건html5로 쓰여졌구나~하면된다.
CSS Advanced
포토샵이 하는 역할을 css가 대신할 수 있다.
전부 그냥 그런게 있다~ 정도로만 알면 된다.
Grandiants : 그라데이션
2D / 3D Trandform : 회전
...
Sound가 있으면 좋은데 웹에서 많이 진화되지 않은 부분중에 하나다.
※ 영화 "매트릭스" 꼭 봐라!
여자 인물 이름 'oracle'은 예언자다.
왜 oracle? oracle은 전산쪽의 데이터베이스 (미래)이다.
모든 미래의 데이터들은 과거 데이터의 영향이다.
※ 영화 "마이너리티 리포트"도 봐라!
우주선은 컴퓨터5대로 만들어진다.
위급상황에서 판단을 하도록..
CSS 끄읕~~~~
Javascript
* 프로그램?
코딩 (문법) → 컴퓨터에 명령
* 법 (형식)
* 컴퓨터 - 바보
컴퓨터는 명령하지 않으면 아무것도 안한다!
명령 주는 방법을 익히는 것이다!
* 소스 코딩 - 실행
1. 스크립트 언어 (Javascript / Python ...)
소스 → 실행
2. 컴파일 언어 (Java / C ...) 속도 더 빠름
소스 → (컴파일) → 실행파일 → 실행
실행 → 환경구성 (각 언어마다 다름)
* Javascript
- 브라우저 (프로그램 해석기 포함) (O)
- 윈도우에 별도 설치 (node.js) (추가 : 나중에)
해석기 - v8 엔진
1. 자바스크립트의 역사
▷p43
넷스케이프 - 인터넷익스플로러 호환 안됨
ECMAscript나와서 표준화시킴. (유럽꺼) 표준구문이다.
자바스크립트는 오랫동안 본격적인 프로그래밍 언어가 아니라는 오해를 받아왔다.
당시 웹 브라우저의 기능과 처리속도가 느렸고,
자바스크립트 본래의 언어 사양을 해설한 문서가 없었던 점이 문제였다.
이처럼 해석기(엔진)가 너무 느린데 그걸써야하는게 구글이였다.
구글이 빠른 엔진 V8을 만들었고,
V8 만들어서 다 깔려있도록 오픈소스로 뿌려버렸다.
ECMAscript, V8 가 만나서 속도가 엄청 빨라졌다.
nodejs - V8를 포함에서 외부에서 실행시킬수 있게 해놓은거
ECMAScript 5 (구형) - 2009
----------------------(문법 추가)
ECMAScript 6 (신형) - ECMAScript 2015
-- (조금씩 추가)
ECMAScript 7 - ECMAScript 2016
ECMAScript 8 - ECMAScript 2017
2. 프로그래밍 언어로서의 자바스크립트
▷p36
< 목차 >
문법의 구조
1. 자료 - 3, 5장
데이터형
변수/상수
연산자
2. (자료에 대한) 처리 흐름 - 7장 제어구문
3. 사용자 라이브러리 - 8장 함수
기본 문법들이다.
나머지는 추가 라이브러리
▷p58
소스 코드 작성 방법
* html -> 브라우저 통해서 실행
html에 포함 되고 브라우저를 통해서 실행된다.
console.log('내용'); - 내용 출력을 위한 코딩
특징
- 인터프리터 언어다.
- 동적 프로토타입 기반 객체 지향 언어다.
- 동적 타입 언어다.
- 함수가 일급 객체다.
- 함수가 클로저를 정의한다.
- console.log()는 콘솔창에 출력하는 명령어.
- ; 까지가 한문장이고 대/소문자를 구분한다.
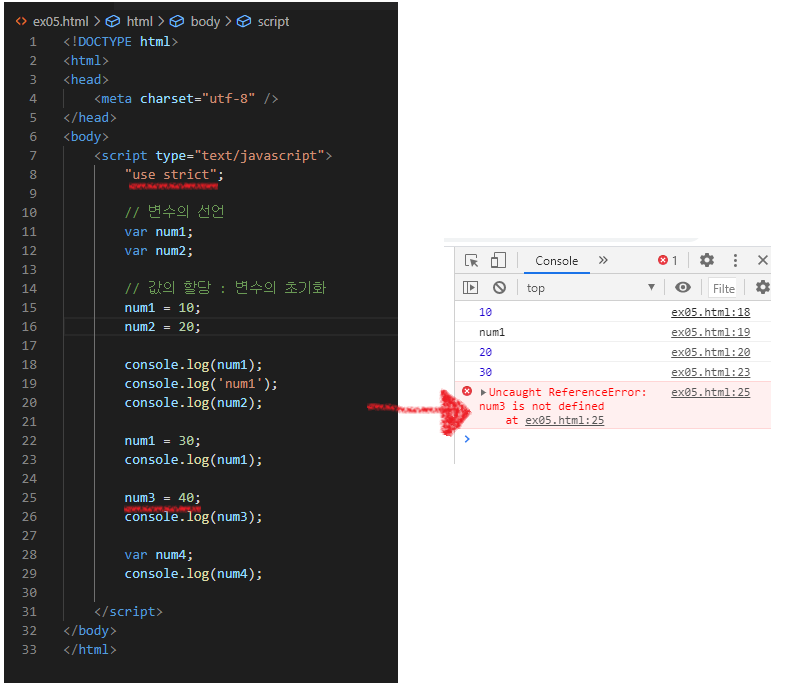
- 변수타입이 없다. 선언자는 var 하나뿐이다.
- var x; 처럼 변수를 선언하기만 하면 변수 안에는 undefined가 들어간다.
- 선언하지 않은 변수값을 console로 읽으려고 하면 오류가 나지만,
- x = 2; 처럼 선언하지 않은 변수에 값을 대입할 땐 오류가 나지 않는다. "use strict" 사용하면 오류뜸

- 자바스크립트 엔진이 그 변수를 자동으로 전역 변수로 선언하기 때문이다. (버그의 원인이 될수 있음)
- <head>, <body>안에 <script>태그 사용해서 쓴다. 외부파일(.js) 끌어쓰기도 가능.
- 데이터 타입은 '원시타입'과 '객체 타입'으로 나뉜다.
- '원시 타입'은 숫자, 문자열, 논리값, 특수한 값(undefined, null), 심벌
- 프로그램에 직접 작성할 수 있는 상수 값 = 리터럴(literal)
- " ", ' ' 안에 갇혀 있으면 문자취급.
- 논리값은 'true', 'false'
- 특수한 값은 'null', 'undefined'
- 리터럴(literal)에 대한 기억 장소 = 변수
- 변수는 값을 담기위한 상자
- 변수명으로 예약어는 쓸수 없다.
- var 발전으로 let, const 나옴
<script> tag 안에 적는다.
console.log()는 콘솔창에 출력하는 명령어.
2-1. <script>와 console
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript">
console.log('Hello Javascript');
</script>
</body>
</html>
2-2. <head>, <body>에 쓰고 확인

2-3. 외부파일(.js) 끌어다가 쓰기

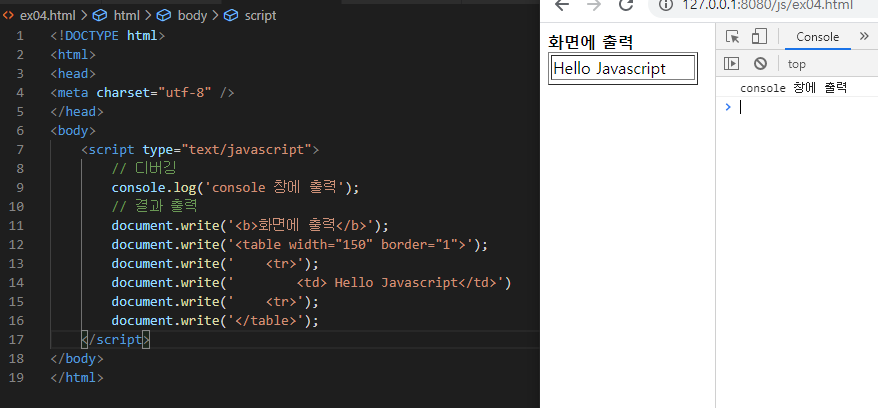
2-4. 또다른 출력형식인 document에 html을 삽입

3. 자료형
3-1. 변수와 값
1) var

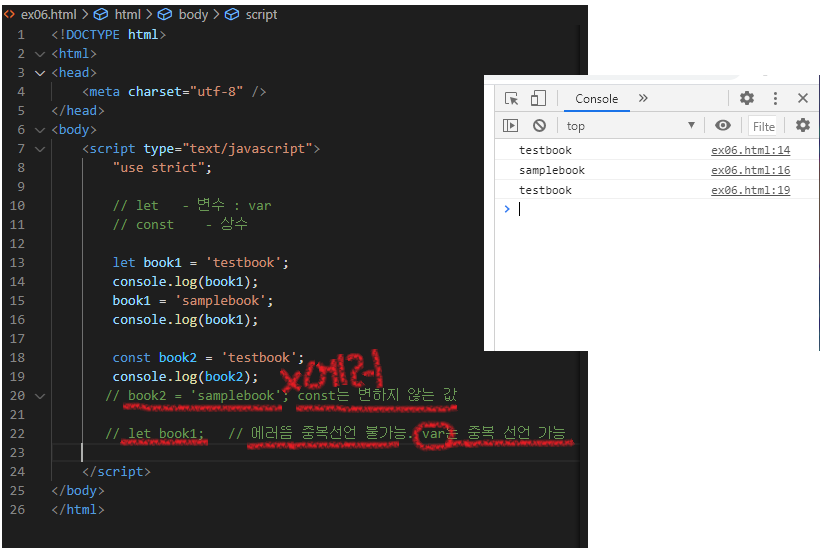
2) let 과 const
* let : 변수 (var)
let은 중복선언이 불가능 하지만 var는 중복선언이 가능하다.
* const : 상수
변하지 않는 값.
변수인 let, var와 달리 한번 정의 한 이후에 값을 다시 정의하면 에러가 뜬다.
▷ p72(var), p107(let, const) 연결해서 봐라!

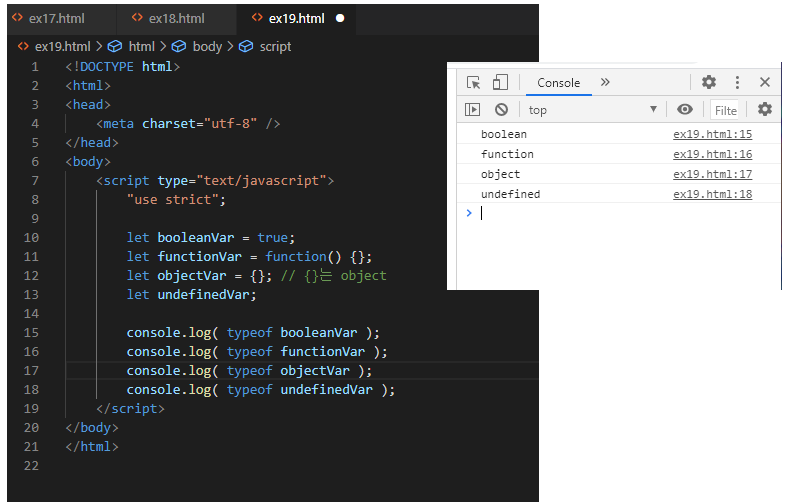
3) typeof : 자료형 확인

4) 2진수, 8진수, 16진수의 표현

0b - 2진수
0o - 8진수
0x - 16진수
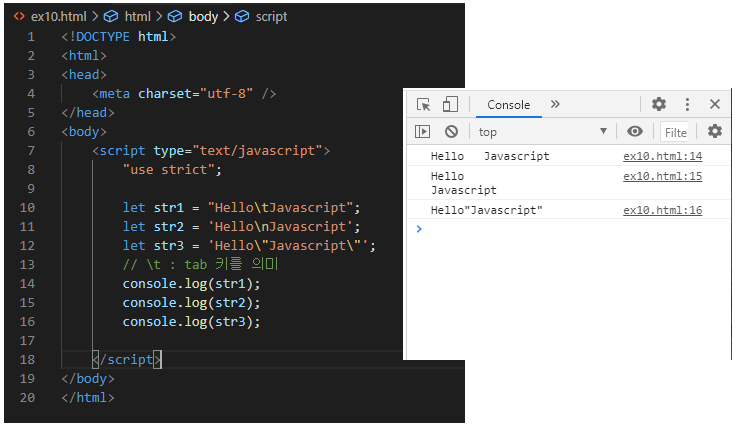
5) \t, \n, \" \' 등 ...

6) template 문자열 ( `` )
` ` 안에 enter, tab키 쓰면서 넣기 가능 (' ' 아님)

7) boolean

3-2. 연산자
1) 산술 이항 연산자

2) 산술 단항 연산자


3-3. 문자열
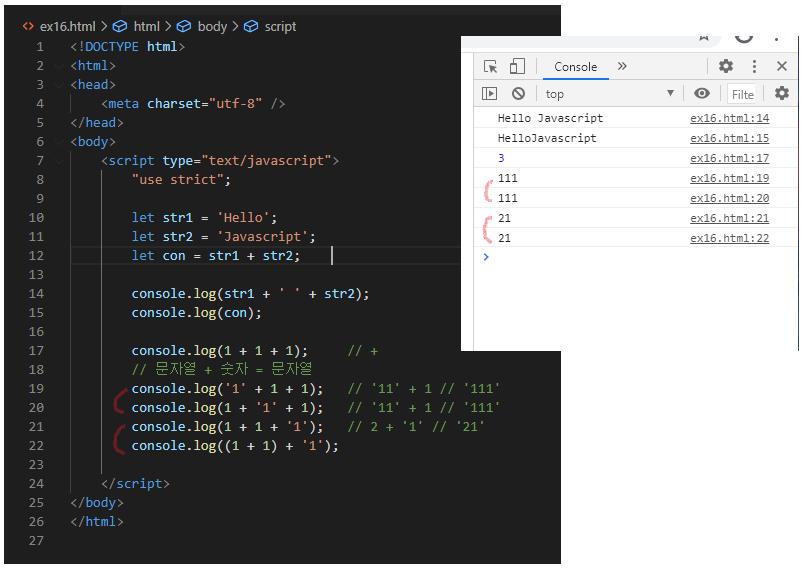
1) 문자열 연산자
덧셈을 문자열에도 사용할수 있다.



2) 문자열 ` ` 와 html

3-4. 논리 연산자 & 산술 연산자
&&, || , <=, >= 등..
3-5. 기타 연산
1) typeof

2) 조건 연산자
(조건) ? '참' : '거짓';

3. 조건문
3-1. if / else 문

3-2. Switch 문
break 문 유무에 따라 결과가 달라진다.

break; 가 없을 경우 일치하는 case 를 포함한 아래의 case와 default를 모두 실행한다.

break; 가 있을 경우 해당하는 case 만 실행한다.
'빅데이터 플랫폼 구축을 위한 자바 개발자 양성과정' 카테고리의 다른 글
| 11/03 - Javascript (3) : 변수/ 함수/ 배열 (0) | 2020.11.03 |
|---|---|
| 11/02 - Javascript(2) : 제어문 / 라이브러리 (0) | 2020.11.02 |
| 10/29 - CSS (0) | 2020.10.29 |
| 10/28 - HTML(2) : 개발 환경 ( filezilla, ApachTomcat, JDK ) 설치, html (0) | 2020.10.28 |
| 10/27 - HTML(1) (0) | 2020.10.28 |




