| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- spring boot
- map
- 큐
- 스프링부트
- Union-find
- Calendar
- string
- CSS
- union_find
- math
- JPA
- set
- 힙덤프
- date
- 스택
- sql
- GC로그수집
- List
- priority_queue
- dfs
- BFS
- Properties
- 리소스모니터링
- NIO
- alter
- scanner
- Java
- javascript
- html
- deque
- Today
- Total
매일 조금씩
11/03 - Javascript (3) : 변수/ 함수/ 배열 본문
복습
* 알고리즘
제어문 - 프로그램 흐름 변경
* 조건 - 비교(관계)/논리 연산자에 의한 값(true/false)
* 중첩
조건에 의한 분기
실행 내용을 두가지로 분기(신호등)
if
단수조건
if / if else
선택조건
if else if else
switch
switch case default
조건에 의한 반복
기타 제어문
함수
선언적 함수
function 함수명() {
내용;
}
익명 함수
let/const 함수명 = function(인자...) {
내용;
}
// 화살표 함수(lamda) - 익명함수의 또다른 작성법
var func3 = (인자...) => {
내용;
};
@ 구구단 문제(1)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type = "text/css">
table {
border : 1px solid black;
border-collapse: collapse;
}
td {
border: 1px dashed black;
width: 100px;
text-align: center;
}
</style>
</head>
<body>
<script type="text/javascript">
"use strict";
document.write('<table>');
for(let dan = 0; dan <= 9; dan++){
document.write('<tr>');
for(let col = 0; col <= 9; col++){
// 0행 0열
if(dan == 0 && col == 0){
document.write('<td></td>');
}
// 0행
else if(dan == 0){
document.write('<td>X'+ col + '</td>');
}
// 0열
else if(col == 0){
document.write('<td>' + dan +'단</td>');
}
else{
document.write('<td>' + dan + 'X'+ col + '='+ (dan*col) + '</td>');
}
}
document.write('</tr>');
}
document.write('</table>');
</script>
</body>
</html>

@ 구구단 문제(2)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text.css">
table {
border : 1px solid black;
border-collapse: collapse;
}
</style>
<script type="text/javascript">
"use strict";
let gugudan = function(dan) {
let str= '';
str += '<table border="1" width="200">';
for(let col = 1; col <= 9; col++){
str += '<tr>';
str += ' <td text-align = center>' + dan + 'X' + col + '=' + (dan*col) + '</td>';
str += '</tr>';
}
str += '</table>';
return str;
};
</script>
</head>
<body>
<script type="text/javascript">
document.write('<table>');
let dan = 1;
for(let row = 0; row <=2; row++){
document.write('<tr>');
for(let col = 1; col <=3; col++ ){
document.write('<td>');
document.write(gugudan(dan));
document.write('</td>');
++dan;
}
document.write('</tr>');
}
document.write('</table>');
</script>
</body>
</html>

지역변수, 전역변수
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript">
"use strict";
// 전역
let sports = '축구';
let get = function() {
// 지역 { }안에서 쓰는건 그 안에서만 쓸수 있다.
// 함수 / 제어문
let music = '클래식';
// 지역변수 선언
let sports = '야구';
console.log(sports);
console.log(music);
}
</script>
</head>
<body>
<script type="text/javascript">
get();
console.log(sports);
//console.log(music);
</script>
</body>
</html>

여기까지가 사용자 정의 함수를 만드는 방법!
내장함수
형변환
- 묵시적(자동) 형변환 : 작은 -> 큰자료형
- 명시적 형변환 (*)
큰자료형 -> 작은 자료형 변환할 때
다른 자료형 변환할 때
- Number() : 숫자형
- String() : 문자열
- Boolean() : 진리값
- NaN : Not a Number가 나옴
- parseInt() : 문자열의 앞부분부터 숫자인 부분을 실수화 시킨다. 문자가 먼저나오면 안됨. ex) '20일'(O), '일20'(X)
- alert() : 확인 버튼만 나옴
- confirm() : 확인/취소 버튼 나옴
- prompt() : prompt('입력하세요','초기값'); 과 같이 초기값 설정이 가능하다. 입력은 숫자형태여도 문자열이다. 취소클릭시 null이 된다.
- setTimeout() : 정한 시간 뒤에 실행(함수호출 등) - clearTimeout()
- setInterval() : 정한 시간마다 실행(함수호출 등) - clearInterval()
- encodeURIComponent() : 영어가 아니여서 url이 읽지 못하는 걸 변환해줌
- decodeURIComponent() : encodeURIComponent() 의 반대
- eval() : 괄호안의 것을 프로그램적으로 읽어서 실행시켜 버린다.
Number() : 숫자형
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript">
"use strict";
// 형변환
// 묵시적(자동) 형변환 : 작은 -> 큰자료형
// 명시적 형변환 (*)
// 큰자료형 -> 작은 자료형 변환할 때
// 다른 자료형 변환할 때
// Number() 숫자형
// String() 문자열
// Boolean() 진리값
let data1 = '10';
let data2 = '20';
let sum1 = data1 + data2;
console.log(sum1);
// 형변환
let sum2 = Number(data1) + Number(data2);
console.log(sum2);
// NaN = Not a Number가 나옴
let data3 = Number('20일'); // 숫자형태가 될수 없다.
console.log(data3);
// parseInt() : 앞부터 숫자인 부분을 숫자화 시킨다. 문자가 먼저나오면 안됨.
let data4 = parseInt('일20'); //이건 안됨
//let data4 = parseInt('20일');
console.log(data4);
</script>
</body>
</html>
String()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript">
"use strict";
let data1 = 10;
let data2 = 20;
// 1020
let sum = String(data1) + String(data2);
console.log(sum);
// + : 문자열 연결 연산자
let sum2 = data1 + ' ' + data2;
console.log(sum2);
</script>
</body>
</html>
Boolean()
생략
parseInt()

alert() , confirm()


prompt()

setTimeout(), setInterval()

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript">
"use strict";
/*
시간 시간 / 반복 시간 = ms
1회성 - setTimeout / clearTimeout
주기적인 처리(무한반복) - setInterval / clearInterval
*/
// let cmd = function() {
// console.log('3초 후에 실행');
// };
console.log('시작');
// 병렬적인 흐름이 추가됨(thread)
// callback 함수 (시스템이 호출하는 함수)
//setTimeout(cmd, 3000); // setTimeout()이 3초 뒤에 cmd함수를 부른다.
// 시계 만들기 좋음
// setInterval(cmd, 3000);// 3초 마다 무한루프로 브라우저를 꺼야 끝남
// setInterval(function() {
// console.log('3초 뒤에 실행');
// },3000);
let intervalId = setInterval(function() {
console.log(new Date());
}, 1000);
setTimeout(function() { // 10초 뒤에 위의 함수를 종료시킴
clearInterval(intervalId);
}, 10000);
console.log('끝');
</script>
</body>
</html>
encodeURIComponent(), decodeURIComponent()
데이터를 인터넷에서 넘길때 한국어와 같은 영어를 제외한 언어를 인식하지 못할때 url이 인식하도록 "인코딩" 해줘야한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript">
"use strict";
/*
다국어의 URL Encoding / Decoding
*/
let str = '코로나19';
// 인코딩
let enStr = encodeURIComponent( str );
// %EC%BD%94%EB%A1%9C%EB%82%9819 <- 이렇게 나옴
console.log( enStr );
// 위에서 나온 값을 naver 검색 url의 query=다음에 넣으면 '코로나19'검색결과가 뜸
// https://search.naver.com/search.naver?sm=tab_hty.top&where=nexearch&query=%EC%BD%94%EB%A1%9C%EB%82%9819
// 디코딩
// 코로나19 <- 이렇게 나옴
console.log(decodeURIComponent(enStr));
</script>
</body>
</html>
eval()

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript">
"use strict";
/*
문자열 -> 실행문화
*/
let expr1 = '2 + 3';
console.log( expr1 );
// eval(내용) : 내용을 프로그램적으로 읽어서 실행시켜버린다.
console.log( eval(expr1) );
let expr2 = 'let num1 = 10;';
expr2 += 'let num2 = 20;';
expr2 += 'alert(num1 + num2);';
eval(expr2);
</script>
</body>
</html>
배열
자료형은 기본자료형, 객체자료형 으로 나뉜다.
객체자료형은 들어가야 하는 값들이 많기 때문에 데이터의 저장구조가 다르다.
기본자료형은 변수값이 데이터가 되는 형태이고, (교재 p72 그림 3-1)객체자료형은 객체가 데이터를 가리키는 주소값이된다. 그래서 따라가면 원하는 데이터가 나온다. (교재 p122 그림 4-15) 배열은 객체 자료형이다.
배열 개념
* 저장 구조
= 값에 의한 참조 / 주소에 의한 참조

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript">
"use strict";
/*
변수/상수 - 1개 값
변수/상수 - 여러개의 값 - 배열 / array
*/
let var1 = '1';
let var2 = [];
console.log( typeof var1 );
console.log( typeof var2 ); // 배열은 object다
// 자료형은 객체자료형과 기본자료형으로 나뉜다.
let arr1 = [1, 2, 3, 4];
console.log( 'arr1 :',arr1 );
console.log( 'var1 :',var1 );
console.log( 'arr1[0] :',arr1[0] );
console.log( 'arr1[1] :',arr1[1] );
let arr2 = ['가','나','다','라'];
console.log('arr2[0] :',arr2[0]);
// 권장하지 않음 - 동종의 데이터타입을 입력해라!
// 데이터의 안정성이 떨어져서 데이터를 가지고 나올때 힘들다.
let arr3 = [1,2,'다','라'];
console.log('arr3[0] :',arr3[0]);
console.log('arr3의 데이터 갯수 :', arr1.length);
// for - 전체 데이터의 조회가 가능
for(let i = 0; i < arr1.length ;i++){
console.log('arr1[',i ,'] :', arr1[i]);
}
// undefined
console.log(arr1[5]);
// 새로운 제어문 1
// index
for(let i in arr1){
console.log(i, arr1[i]);
}
// 새로운 제어문 2
// value
for(let value of arr1){
console.log(value);
}
</script>
</body>
</html>
배열 참조


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript">
"use strict";
let arr1 = [1,2,3,4];
for( let value of arr1){
console.log(value);
}
arr1[0] = 10;
arr1[2] = 30;
for( let value of arr1){
console.log(value);
}
// 저장 구조
let arr2 = arr1;
for( let value of arr1){
console.log(value);
}
for( let value of arr2){
console.log(value);
}
arr2[0] = 1;
arr2[2] = 3;
for( let value of arr1){
console.log(value);
}
for( let value of arr2){
console.log(value);
}
console.log(arr1);
console.log(arr2);
</script>
</body>
</html>
배열 생성자 함수 Array()

문자 배열 (문자열)
문자열은 문자로된 배열이다.

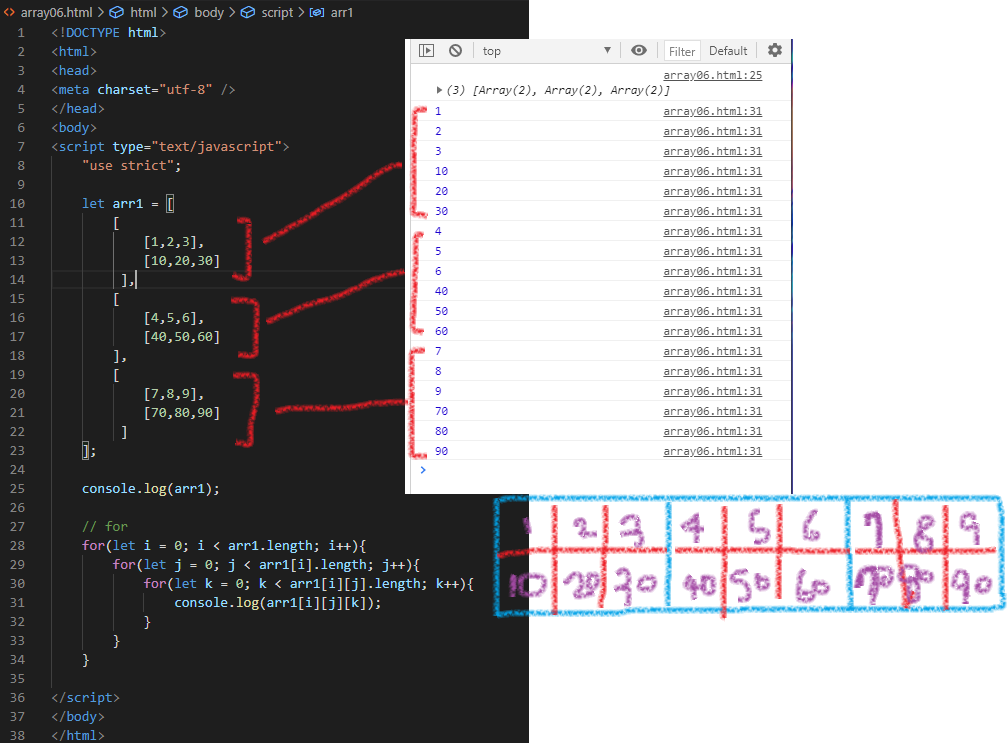
2차원 배열

3차원 배열

함수와 배열의 활용
가변 인자 함수
인자값(arguments)을 배열 취급한다.

@ 구구단 + 배열 응용문제
함수에서 출력하지 않고 함수의 리턴값을 출력하도록 코딩하는 습관들이기!

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript">
"use strict";
let gugudan = function() {
var str = '';
for(var dan = 0; dan < arguments.length; dan++){
str += '<tr>';
for(let i = 1; i <= 9; i++){
str += '<td>' + arguments[dan] + ' X ' + i + ' = '+ (arguments[dan]*i) + '</td>';
}
str += '</tr>';
}
return str;
};
document.write('<table border="1">');
document.write(gugudan( 3, 5, 7));
document.write('</table>');
</script>
</body>
</html>
@ 구구단 + 배열 + 내장함수 응용문제
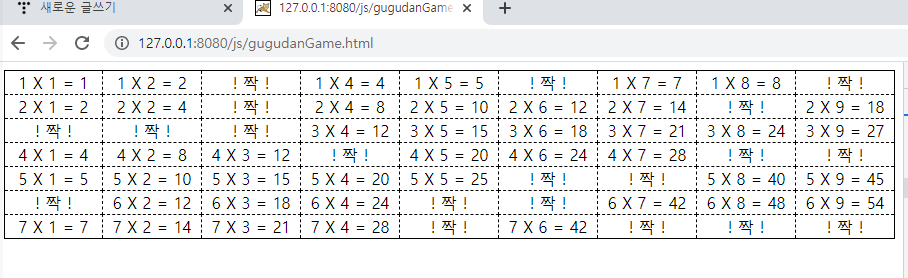
* 구구단게임
곱 중에서 3,6,9가 나오면 !짝!을 출력한다. (모든 자릿수 확인이 포인트)


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type = "text/css">
table {
border : 1px solid black;
border-collapse: collapse;
}
td {
border: 1px dashed black;
width: 100px;
text-align: center;
}
</style>
</head>
<body>
<script type="text/javascript">
"use strict";
let gugudan = function(){
var str = '';
for(let dan = 0; dan < arguments.length; dan++){
str += '<tr>';
for(let i = 1; i <= 9; i++){
let tsx = String(arguments[dan]*i);
let exist = 0;
for(let j = 0; j < tsx.length; j++){
if(tsx[j] == '3' || tsx[j] == '6' || tsx[j] == '9'){
exist++;
break;
}
}
if(exist == 0){
str += '<td>' + arguments[dan] + ' X ' + i + ' = ' + (arguments[dan]*i) + '</td>';
}
else{
str += '<td> ! 짝 ! </td>';
}
}
str += '</tr>';
}
return str;
}
document.write('<table>');
document.write(gugudan(1,2,3,4,5,6,7));
document.write('</table>');
</script>
</body>
</html>
'빅데이터 플랫폼 구축을 위한 자바 개발자 양성과정' 카테고리의 다른 글
| [Tomcat] 브라우저에서 로그인이 필요하다고 뜨는 오류 (0) | 2020.11.08 |
|---|---|
| 11/04 - Javascript(4) : 배열확장(spread연산자) / 사용자정의 객체 / 내장 객체 (0) | 2020.11.04 |
| 11/02 - Javascript(2) : 제어문 / 라이브러리 (0) | 2020.11.02 |
| 10/30 - CSS 마무리, Javascript (1) : 자료형 / 연산자 / 조건문 (0) | 2020.10.30 |
| 10/29 - CSS (0) | 2020.10.29 |




